(section05-03 座標移動のアニメーションから抜粋)
トゥイーンの完了を待って次の処理に移りたいという場合があります。Tweenクラスではトゥイーンの完了をTweenEvent.MOTION_FINISHイベントで知ることができます。
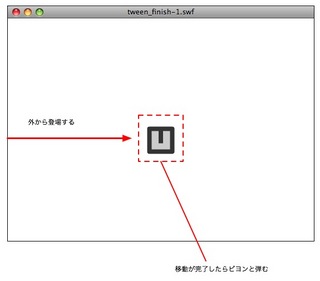
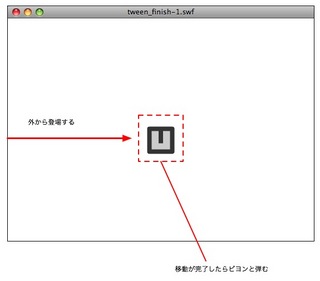
次のサンプルではこれを利用して2つのトゥイーンを連続させています。まず最初にステージの外から中央へトゥイーンで登場し、移動が完了したならば続いてスケールをトゥイーンさせてビヨンと弾むようなアニメーションを行います。トゥイーンの関数にElastic.easeOutを使うとビヨンと弾むように見えます。
 →swfを試す
→swfを試す
トゥイーンの完了を待って次の処理に移りたいという場合があります。Tweenクラスではトゥイーンの完了をTweenEvent.MOTION_FINISHイベントで知ることができます。
次のサンプルではこれを利用して2つのトゥイーンを連続させています。まず最初にステージの外から中央へトゥイーンで登場し、移動が完了したならば続いてスケールをトゥイーンさせてビヨンと弾むようなアニメーションを行います。トゥイーンの関数にElastic.easeOutを使うとビヨンと弾むように見えます。
 →swfを試す
→swfを試す
//利用するクラスをインポート
import fl.transitions.Tween;
import fl.transitions.easing.Regular;
import fl.transitions.easing.Elastic;
import fl.transitions.TweenEvent;
var twObj1:Tween;
var twObj2:Tween;
var twObj3:Tween;
//ステージの外から登場してくる
twObj1=new Tween(box_mc,"x",Regular.easeInOut,-100,275,1,true);
twObj1.addEventListener(TweenEvent.MOTION_FINISH, spring);
//移動が完了したらビヨンと弾む
function spring(eventObj:TweenEvent):void {
twObj2=new Tween(box_mc,"scaleX",Elastic.easeOut,0.8,1,1,true);
twObj3=new Tween(box_mc,"scaleY",Elastic.easeOut,0.8,1,1,true);
}




![ActionScript 3.0辞典 [FlashPlayer10/9対応]](http://ecx.images-amazon.com/images/I/51ry2e8HtIL._SL75_.jpg)





