« 2007年8月 | メイン | 2007年10月 »
2007年9月 アーカイブ
2007年9月 8日
2007年9月14日
イベントフロー(targetとcurrentTarget)
Flashのヘルプの「ActionScript 3.0 のプログラミング > イベントの処理 > イベントフロー」を見ると、表示リスト内をイベントオブジェクトが伝わる経路の説明があります。
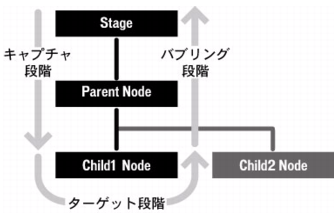
LiveDocで見る→イベントフロー

この図を見ると「キャプチャ段階>ターゲット段階>バブリング段階」というようにイベントオブジェクトが伝わるんだということがわかりますが、で、これがどういう意味をもっているのか?という続く説明文がなんだか難しくてよくわからないーという感じですね。
たとえば、次のようなスクリプトがあるとき、クリックイベントがあるとonClickメソッドを呼び出す際にMouseEventオブジェクトが引数として送られてきます。このMouseEventオブジェクトのプロパティにtargetとcurrentTargetというものがあります。この両者の違いは何だろう?とギモンに思ったときに、イベントフローの図が大事になってくるのです。
で、さらに追求するならば、次のように子供のmcにも親と同じようにMouseEvent.CLICKイベントを処理するスクリプトを書いてみましょう。すると、いよいよ理解が深まりますよ。
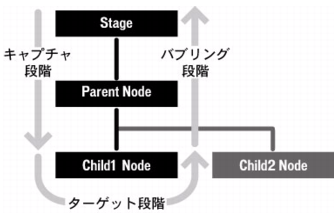
LiveDocで見る→イベントフロー

この図を見ると「キャプチャ段階>ターゲット段階>バブリング段階」というようにイベントオブジェクトが伝わるんだということがわかりますが、で、これがどういう意味をもっているのか?という続く説明文がなんだか難しくてよくわからないーという感じですね。
たとえば、次のようなスクリプトがあるとき、クリックイベントがあるとonClickメソッドを呼び出す際にMouseEventオブジェクトが引数として送られてきます。このMouseEventオブジェクトのプロパティにtargetとcurrentTargetというものがあります。この両者の違いは何だろう?とギモンに思ったときに、イベントフローの図が大事になってくるのです。
parent_mc.addEventListener(MouseEvent.CLICK, onClick);
function onClick(event:MouseEvent):void {
trace("target="+event.target.name);
trace("currentTarget="+event.currentTarget.name);
}
で、さらに追求するならば、次のように子供のmcにも親と同じようにMouseEvent.CLICKイベントを処理するスクリプトを書いてみましょう。すると、いよいよ理解が深まりますよ。
parent_mc.child_mc.addEventListener(MouseEvent.CLICK, onClick);
