■表示オブジェクトと表示オブジェクトコンテナ
ActionScript 3.0では、MovieClip、Sprite、TextFieldなどのステージに表示するすべてのオブジェクトを表示オブジェクト(DisplayObject)として作ります。しかし、表示オブジェクトを作っただけではステージには表示されません。表示オブジェクトを表示するには、それを表示オブジェクトコンテナ(DisplayObjectContainer)に追加する必要があります。
表示オブジェクトコンテナと成り得るものは、Stage、MovieClip、Spriteです。表示オブジェクトをMovieClipやSpriteのインスタンスに追加すると表示オブジェクトはそのインスタンスの中に表示されます。とは言っても、MovieClipやSpriteのインスタンスは、それらがStageの表示リストに追加されていないとステージには表示されません。
ActionScript 3.0では、MovieClip、Sprite、TextFieldなどのステージに表示するすべてのオブジェクトを表示オブジェクト(DisplayObject)として作ります。しかし、表示オブジェクトを作っただけではステージには表示されません。表示オブジェクトを表示するには、それを表示オブジェクトコンテナ(DisplayObjectContainer)に追加する必要があります。
表示オブジェクトコンテナと成り得るものは、Stage、MovieClip、Spriteです。表示オブジェクトをMovieClipやSpriteのインスタンスに追加すると表示オブジェクトはそのインスタンスの中に表示されます。とは言っても、MovieClipやSpriteのインスタンスは、それらがStageの表示リストに追加されていないとステージには表示されません。
Stageには最初からMovieClipインスタンスが1つ追加してあるかっこうになっていて、それがメインのタイムラインです。通常、MovieClipやSpriteのインスタンスはメインのタイムラインに作っていくので、結果的にはStageを頂点としたツリー構造の表示リストに表示オブジェクトを登録することでステージに表示されることになります。逆にこの表示リストから表示オブジェクトを取り去れば、表示オブジェクトそのものは消滅しませんが、ステージからは消えてしまいます。
先の1.2ではオーサリング中にシンボルから作られたインスタンスを参照する方法を説明しましたが、実際にはオーサリングで作ったインスタンスもすべてこのStageを頂点とした表示リストに区別なく組み込まれています。

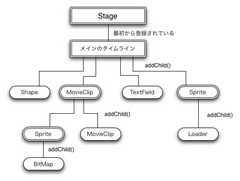
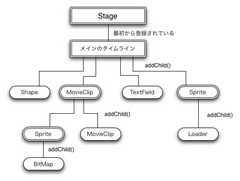
fig01-02 表示オブジェクトをステージに表示するには、Stageを頂点としたツリー構造の表示リストに追加します。二重枠の囲みのものは表示オブジェクトコンテナです。
次のサンプルはスプライトを作って円を描き、スプライトを表示リストに追加するスクリプトです。このスクリプトをメインのタイムラインのフレームアクションに書くと、表示オブジェクトすなわちスプライトはメインのタイムラインの表示リストに追加されます。
[:sample:] circle1.fla
例:スプライトを表示リストに追加する

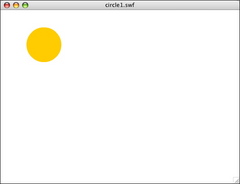
fig01-03 メインのタイムラインにスプライトが追加されます。
[:note:]
フレームアクションではプログラミング初心者を考慮してよく利用するパッケージは自動的に読み込まれるようにしてあります。読み込まれるパッケージはアプリケーションフォルダ内のConfigration/ActionScript 3.0/implicitImports.xmlに記述されています。
ここでメインのタイムラインにbox_mcというムービークリップインスタンスがあるとします。先のスクリプトの最後の1行を次のように変更するとスプライトcircle1はbox_mcの表示リストに追加され円は箱の中に表示されます。このように表示オブジェクトは追加した表示オブジェクトコンテナの中に表示されます。
[:sample:] circle2.fla
例:スプライトをムービークリップに追加する

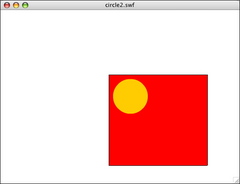
fig01-04 box_mcの表示リストにスプライトが追加されます。
次のスクリプトはスプライトを表示オブジェクトコンテナとして利用した例です。まず最初にスプライトcontainer1、スプライトcircle1、スプライトbox1の3つのスプライトを作ります。続いてcontainer1の表示リストにcircle1とbox1を追加します。最後にタイムラインの表示リストにcontainer1を追加するとcircle1とbox1が表示されます。
[:sample:] container1.fla
例:スプライトを表示オブジェクトコンテナとして利用する
fig01-05 container1の表示リストにcircle1とbox1を追加した後でcontainer1をタイムラインの表示リストに追加します。
■表示リストと重なり順
表示オブジェクトの重なり順は、表示リストに追加された順になります。後から追加された表示オブジェクトが上の重なりになります。
次のスクリプトではスプライトでcircle、triangle、boxを作り、この順番で表示リストに追加しています。したがって、ステージでは一番下が円、2番目に三角、一番上に四角形という重なりになります。なお、このサンプルでは先にメインのタイムラインにcontainerを追加しておき、後からそのcontainerにcircle、triangle、boxのスプライトを追加しています。
[:note:]
ActionScript2.0まではインスタンスの重なりをdepth(深度)で管理していましたが、ActionScript3.0からはdepthを使いません。
[:sample:] displaylist1.fla
例:表示リストに追加した順と重なり順を確認する
fig01-06 表示オブジェクトの重なり順は、表示リストに追加した順の重なりになります。
試しに先のサンプルを次のようにcircle、box、triangleの順に追加するスクリプトに変更して試すと、スプライトの重なり順は円、四角形、三角形の順になります。
[:sample:] displaylist2.fla
例:スプライトをcircle、box、triangleの順に追加する(変更箇所)
fig01-07 表示リストへの追加順を変更すると重なり順が変わります。
■重なり順の変更
表示リストでの並びを変更するとステージでの重なり順も入れ替わります。表示リストの並びを変更したり、現在の並び順を調べるためのメソッドはDisplayObjectContainerクラスにあります。
次のサンプルはクリックしたスプライトの重なりを最背面に移動するスクリプトです。表示リストの並びを変更するには、setChildIndex()メソッドを使います。スクリプトの最後のfunction定義を見るとわかるように、クリックされたスプライトを最背面にするには表示リストでの並びを0番すなわち先頭に移動します。
[:sample:] displaylist3.fla
例:表示リストにコンテナを追加し、そのコンテナに3つのスプライトを追加する
fig01-08 クリックしたスプライトが最背面に移動します。
逆にクリックされたスプライトを最前面にするには、表示リストに最後に追加されたようにすればいいので、並びを最後に移動します。並びを移動するにはsetChildIndex()が使えます。先のdisplaylist3.flaのスクリプトのfunction定義を次のように書き換えれば、クリックしたスプライトが最前面に移動するようになります。numChildrenは、表示リストに追加されている表示オブジェクトの個数を返すプロパティです。
[:sample:] displaylist4.fla
例:クリックされたスプライトを最前面に移動させる(変更箇所)
■表示リストから取り除く
表示リストから表示オブジェクトを取り除けばばステージに表示されなくなります。表示オブジェクトコンテナを表示リストから取り去れば、そのコンテナに追加されていた表示オブジェクトはすべて表示されなくなります。ただし、表示リストから表示オブジェクトを取り去っても表示オブジェクトそのものが削除されるわけではないので、表示リストに追加し直せば再びステージに表示されます。
表示リストから表示オブジェクトを削除するメソッドはremoveChild()です。先のdisplaylist3.flaのリストの最後のfunction定義を次のように書き換えれば、クリックされたスクリプトが表示リストから取り除かれ、表示リストに登録されている表示オブジェクトの個数が出力されるようになります。
[:sample:] displaylist5.fla
例:クリックされたスプライトを表示リストから取り除く(変更箇所)
■parent
オーサリングで作った表示オブジェクトもスクリプトで作った表示オブジェクトも区別なく表示リストで扱われます。parentは表示リストでの並びにおいて、自分より1つ手前の表示オブジェクトを相対的に指し示すDisplayObjectクラスのプロパティです。
入れ子になっているムービークリップから1つ上のムービークリップを参照するというように、現在の表示オブジェクトのparentを調べるには次のようにします。
例:表示オブジェクトのparentを調べる
例:現在のparentオブジェクトを取り出す
例:parentで定義してあるtest()を実行する
先の1.2ではオーサリング中にシンボルから作られたインスタンスを参照する方法を説明しましたが、実際にはオーサリングで作ったインスタンスもすべてこのStageを頂点とした表示リストに区別なく組み込まれています。

fig01-02 表示オブジェクトをステージに表示するには、Stageを頂点としたツリー構造の表示リストに追加します。二重枠の囲みのものは表示オブジェクトコンテナです。
次のサンプルはスプライトを作って円を描き、スプライトを表示リストに追加するスクリプトです。このスクリプトをメインのタイムラインのフレームアクションに書くと、表示オブジェクトすなわちスプライトはメインのタイムラインの表示リストに追加されます。
[:sample:] circle1.fla
例:スプライトを表示リストに追加する
//スプライトを作る var circle1:Sprite = new Sprite(); //円を描く circle1.graphics.beginFill(0xFFCC00); circle1.graphics.drawCircle(50, 50, 40); //表示リストに追加する addChild(circle1);

fig01-03 メインのタイムラインにスプライトが追加されます。
[:note:]
フレームアクションではプログラミング初心者を考慮してよく利用するパッケージは自動的に読み込まれるようにしてあります。読み込まれるパッケージはアプリケーションフォルダ内のConfigration/ActionScript 3.0/implicitImports.xmlに記述されています。
ここでメインのタイムラインにbox_mcというムービークリップインスタンスがあるとします。先のスクリプトの最後の1行を次のように変更するとスプライトcircle1はbox_mcの表示リストに追加され円は箱の中に表示されます。このように表示オブジェクトは追加した表示オブジェクトコンテナの中に表示されます。
[:sample:] circle2.fla
例:スプライトをムービークリップに追加する
//box_mcの表示リストに追加する box_mc.addChild(circle1);

fig01-04 box_mcの表示リストにスプライトが追加されます。
次のスクリプトはスプライトを表示オブジェクトコンテナとして利用した例です。まず最初にスプライトcontainer1、スプライトcircle1、スプライトbox1の3つのスプライトを作ります。続いてcontainer1の表示リストにcircle1とbox1を追加します。最後にタイムラインの表示リストにcontainer1を追加するとcircle1とbox1が表示されます。
[:sample:] container1.fla
例:スプライトを表示オブジェクトコンテナとして利用する
//スプライトcontainer1を作る var container1:Sprite = new Sprite(); //円を作る var circle1:Sprite = new Sprite(); circle1.graphics.beginFill(0xFFCC00); circle1.graphics.drawCircle(50, 80, 40); //四角形を作る var box1:Sprite = new Sprite(); box1.graphics.beginFill(0x00CCFF); box1.graphics.drawRect(50,70,100,80); box1.graphics.endFill(); //container1の表示リストに2つのスプライトを追加する container1.addChild(circle1); container1.addChild(box1); //メインの表示リストにcontainer1を追加する addChild(container1)
fig01-05 container1の表示リストにcircle1とbox1を追加した後でcontainer1をタイムラインの表示リストに追加します。
■表示リストと重なり順
表示オブジェクトの重なり順は、表示リストに追加された順になります。後から追加された表示オブジェクトが上の重なりになります。
次のスクリプトではスプライトでcircle、triangle、boxを作り、この順番で表示リストに追加しています。したがって、ステージでは一番下が円、2番目に三角、一番上に四角形という重なりになります。なお、このサンプルでは先にメインのタイムラインにcontainerを追加しておき、後からそのcontainerにcircle、triangle、boxのスプライトを追加しています。
[:note:]
ActionScript2.0まではインスタンスの重なりをdepth(深度)で管理していましたが、ActionScript3.0からはdepthを使いません。
[:sample:] displaylist1.fla
例:表示リストに追加した順と重なり順を確認する
//スプライトで表示オブジェクトコンテナを作る var container:Sprite = new Sprite(); //メインの表示リストにcontainerを追加する addChild(container); //円を作る var circle:Sprite = new Sprite(); var cx:int = 100; var cy:int = 100; var r:int = 70; circle.graphics.beginFill(0xFFCC00); circle.graphics.drawCircle(cx, cy, r); //三角形を作る var triangle:Sprite = new Sprite(); var tx:int = 170; var ty:int = 50; var tw:int = 100; var th:int = 150; triangle.graphics.beginFill(0xFF0000); triangle.graphics.moveTo(tx, ty); triangle.graphics.lineTo(tx+tw/2, th); triangle.graphics.lineTo(tx-tw/2, th); triangle.graphics.endFill(); //四角形を作る var box:Sprite = new Sprite(); var bx:int = 60; var by:int = 80; var bw:int = 100; var bh:int = 100; box.graphics.beginFill(0x00CCFF); box.graphics.drawRect(bx,by,bw,bh); box.graphics.endFill(); //containerの表示リストに3つのスプライトを追加する container.addChild(circle); container.addChild(triangle); container.addChild(box);
fig01-06 表示オブジェクトの重なり順は、表示リストに追加した順の重なりになります。
試しに先のサンプルを次のようにcircle、box、triangleの順に追加するスクリプトに変更して試すと、スプライトの重なり順は円、四角形、三角形の順になります。
[:sample:] displaylist2.fla
例:スプライトをcircle、box、triangleの順に追加する(変更箇所)
container.addChild(circle); container.addChild(box); container.addChild(triangle);
fig01-07 表示リストへの追加順を変更すると重なり順が変わります。
■重なり順の変更
表示リストでの並びを変更するとステージでの重なり順も入れ替わります。表示リストの並びを変更したり、現在の並び順を調べるためのメソッドはDisplayObjectContainerクラスにあります。
次のサンプルはクリックしたスプライトの重なりを最背面に移動するスクリプトです。表示リストの並びを変更するには、setChildIndex()メソッドを使います。スクリプトの最後のfunction定義を見るとわかるように、クリックされたスプライトを最背面にするには表示リストでの並びを0番すなわち先頭に移動します。
[:sample:] displaylist3.fla
例:表示リストにコンテナを追加し、そのコンテナに3つのスプライトを追加する
//スプライトで表示オブジェクトコンテナを作る
var container:Sprite = new Sprite();
//メインの表示リストにcontainerを追加する
addChild(container);
//円を作る
var circle:Sprite = new Sprite();
var cx:int = 100;
var cy:int = 100;
var r:int = 70;
circle.graphics.beginFill(0xFFCC00);
circle.graphics.drawCircle(cx, cy, r);
//三角形を作る
var triangle:Sprite = new Sprite();
var tx:int = 170;
var ty:int = 50;
var tw:int = 100;
var th:int = 150;
triangle.graphics.beginFill(0xFF0000);
triangle.graphics.moveTo(tx, ty);
triangle.graphics.lineTo(tx+tw/2, th);
triangle.graphics.lineTo(tx-tw/2, th);
triangle.graphics.endFill();
//四角形を作る
var box:Sprite = new Sprite();
var bx:int = 60;
var by:int = 80;
var bw:int = 100;
var bh:int = 100;
box.graphics.beginFill(0x00CCFF);
box.graphics.drawRect(bx,by,bw,bh);
box.graphics.endFill();
//containerの表示リストに3つのスプライトを追加する
container.addChild(circle);
container.addChild(triangle);
container.addChild(box);
//クリックイベントを受け取るようにする
container.addEventListener(MouseEvent.CLICK, clicked);
//クリックされたスプライトを最背面に移動する
function clicked(event:MouseEvent):void {
container.setChildIndex(DisplayObject(event.target), 0);
}
fig01-08 クリックしたスプライトが最背面に移動します。
逆にクリックされたスプライトを最前面にするには、表示リストに最後に追加されたようにすればいいので、並びを最後に移動します。並びを移動するにはsetChildIndex()が使えます。先のdisplaylist3.flaのスクリプトのfunction定義を次のように書き換えれば、クリックしたスプライトが最前面に移動するようになります。numChildrenは、表示リストに追加されている表示オブジェクトの個数を返すプロパティです。
[:sample:] displaylist4.fla
例:クリックされたスプライトを最前面に移動させる(変更箇所)
function clicked(event:MouseEvent):void {
var lastIndex:int = container.numChildren - 1;
container.setChildIndex(DisplayObject(event.target), lastIndex);
}
■表示リストから取り除く
表示リストから表示オブジェクトを取り除けばばステージに表示されなくなります。表示オブジェクトコンテナを表示リストから取り去れば、そのコンテナに追加されていた表示オブジェクトはすべて表示されなくなります。ただし、表示リストから表示オブジェクトを取り去っても表示オブジェクトそのものが削除されるわけではないので、表示リストに追加し直せば再びステージに表示されます。
表示リストから表示オブジェクトを削除するメソッドはremoveChild()です。先のdisplaylist3.flaのリストの最後のfunction定義を次のように書き換えれば、クリックされたスクリプトが表示リストから取り除かれ、表示リストに登録されている表示オブジェクトの個数が出力されるようになります。
[:sample:] displaylist5.fla
例:クリックされたスプライトを表示リストから取り除く(変更箇所)
function clicked(event:MouseEvent):void {
container.removeChild(DisplayObject(event.target));
//表示オブジェクトの個数を調べる
trace(container.numChildren);
}
■parent
オーサリングで作った表示オブジェクトもスクリプトで作った表示オブジェクトも区別なく表示リストで扱われます。parentは表示リストでの並びにおいて、自分より1つ手前の表示オブジェクトを相対的に指し示すDisplayObjectクラスのプロパティです。
入れ子になっているムービークリップから1つ上のムービークリップを参照するというように、現在の表示オブジェクトのparentを調べるには次のようにします。
例:表示オブジェクトのparentを調べる
var parentObj:MovieClip = this.parent;ただし、これはparentがMovieClipインスタンスの場合です。そうでない場合はデータ型をトップレベルのObjectクラスに指定する方法がもっとも簡単です。
例:現在のparentオブジェクトを取り出す
var parentObj:Object = this.parent;このようにparentの参照をいったん変数に取り出すことで、parentのプロパティやメソッドにアクセスできるようになります。たとえば、ムービークリップが入れ子になっているとき、1つ上のムービークリップのユーザー定義関数test()を実行するには、次のようにスクリプトを書きます。
例:parentで定義してあるtest()を実行する
var parentObj:Object = this.parent; parentObj.test();