2008年5月 アーカイブ
2008年5月 4日
吹き出しFLV
2008年5月 6日
袋文字キャプション
2008年5月11日
Eventのグループ化
複数のイベントが完了したならば次の動作へ移行したいということがありますよね。次のサンプルでは、そんな複数のイベントを管理するEventGroupというカスタムクラスの簡単なデモです。
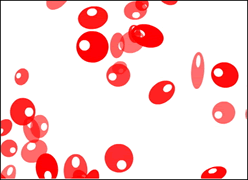
円いボールは、それぞれ好きな時間だけ動作して止まります。そして全部のボールの動作が完了するまで待ち、全部が止まったならば次の動作へ移行します。
ここで、個々に発生する「動作完了イベント」を受けて「全部の動作完了イベント」を発生するのがEventGroupの仕事です。メインのスクリプトは、EventGroupのイベントリスナーになるだけで、全員の動作完了を知ることができるわけです。
このサンプルは何の役にも立ちそうにないですが、たとえば複数の問題をクリアしないと先に進めないとか、ネットワークからの複数のデータの読み込みが完了しないと表示しないとか、そういう場合に役立つテクニックです。
2008年5月17日
タイリングと揺れ
2008年5月19日
2008年5月21日
p045
変数theNameに値が入っていない場合だけを考慮していて、値が空白の場合を処理していませんでした。やっぱ、空白の場合もマズイですよね。
p.45 2つ目のスクリプト例 3行目のif文
訂正前:
if (myname != null) {
訂正後:
if ((myname != null)&&(myname != "")) {