少しだけ
jsdo.itでSencha Touchを試してみましょう。
- jsdo.itにアカウントを作成したならば、画面の右上の[コードを書き始める]をクリックします。

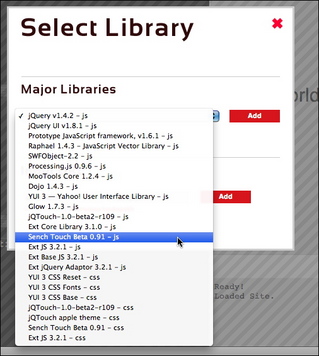
- Edit画面になるので、JavaScriptのフィールドの右上にある[Add Library]をクリックし、Select LibraryからSencha Touchを選びます。


- 同様にCSSも右上にある[Add Library]をクリックし、Select LibraryからSencha Touchを選びます。
- これで準備完了です。
- JavaScriptの入力エリアにSencha Touchを利用するコードを書きます。もっとも簡単な、Hello World!を表示するコードを書いてみましょう。
2010-07-29 1st - jsdo.it - share JavaScript, HTML5 and CSS
これは先のエントリーで紹介した佐竹さんのコードとまるで同じなのでフォークすればいいのですが、ライブラリの指定などのテストのために1から作りました。