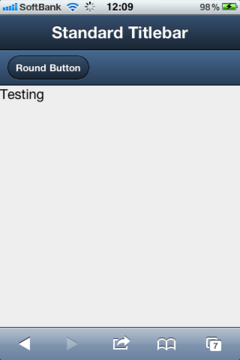
Panelクラスのプロパティをテストするサンプルです。Panelのインスタンスを作り、fullscreen、dockedItems、htmlの3つのプロパティの値を設定します。
dockedItemsには2個のオブジェクトが入っています。オブジェクトのxtypeを'toolbar'にするとツールバーになります。そしてuiを'light'にすると薄い色のツールバーになります。初期値は'dark'です。
ツールバーの中身はitemsオブジェクトで指定します。1番目のツールバーにはitemsオブジェクトがなく、代わりにtitleが設定してあります。2番目のitemsオブジェクトにはuiを'round'で指定した角丸ボタンが入っています。textだけを設定してuiを省略すると標準ボタンになります。
index.js

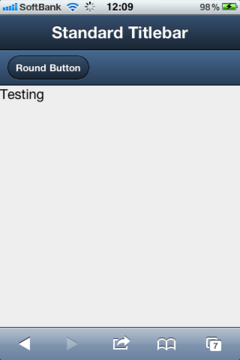
dockedItemsには2個のオブジェクトが入っています。オブジェクトのxtypeを'toolbar'にするとツールバーになります。そしてuiを'light'にすると薄い色のツールバーになります。初期値は'dark'です。
ツールバーの中身はitemsオブジェクトで指定します。1番目のツールバーにはitemsオブジェクトがなく、代わりにtitleが設定してあります。2番目のitemsオブジェクトにはuiを'round'で指定した角丸ボタンが入っています。textだけを設定してuiを省略すると標準ボタンになります。
index.js
Ext.setup({
onReady: function(){
var myPanel = new Ext.Panel({
fullscreen: true,
dockedItems: [
{
dock : 'top',
xtype: 'toolbar',
title: 'Standard Titlebar'
},
{
dock : 'top',
xtype: 'toolbar',
ui : 'light',
items: [
{
ui: 'round',
text: 'Round Button'
}
]
}
],
html: 'Testing'
});
}
});