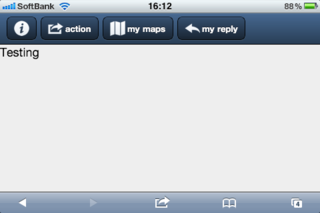
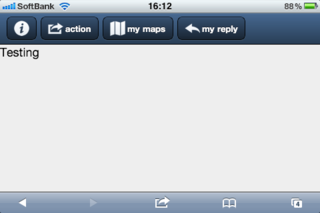
Sencha touchには標準で多くのボタンアイコンが揃っています。ボタンアイコンを使うにはiconClsプロパティでアイコンを指定し、iconMaskをtrueにします。次のサンプルではinfo、action、maps、replyのアイコンを使っています。
また、myFuncユーザー定義関数で2つの引数を受け取れるようにしています。第1引数には操作のターゲットとなったオブジェクトが渡り、第2引数にはイベントオブジェクトが渡されます。引数で受け取ったオブジェクトを利用してalertの文言を変えています。
*外部イメージファイルをアイコンに使うこともできます。
サンプルを試す
index.js

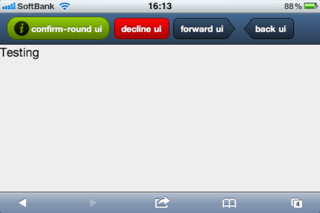
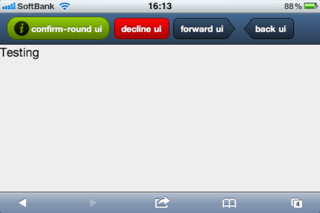
uiをconfirmにするとボタンは緑色、declineは赤色になります。forwardとbackでは方向を示すボタン形状になります。
サンプルを試す
index.js

また、myFuncユーザー定義関数で2つの引数を受け取れるようにしています。第1引数には操作のターゲットとなったオブジェクトが渡り、第2引数にはイベントオブジェクトが渡されます。引数で受け取ったオブジェクトを利用してalertの文言を変えています。
*外部イメージファイルをアイコンに使うこともできます。
サンプルを試す
index.js
Ext.setup({
onReady: function(){
var myFunc = function(obj, event){
Ext.Msg.alert('Good Job!',obj.text+' , '+event.type);
},
var buttons = [{
ui: 'normal',
iconCls: 'info',
iconMask: true,
handler: function(){
Ext.Msg.alert('Good Job!');
}
},
{
ui: 'normal',
text: 'action',
iconCls: 'action',
iconMask: true,
handler: myFunc},
{
ui: 'normal',
text: 'my maps',
iconCls: 'maps',
iconMask: true,
handler: myFunc},
{
ui: 'normal',
text: 'my reply',
iconCls: 'reply',
iconMask: true,
handler: myFunc
}]
var myPanel = new Ext.Panel({
fullscreen: true,
dockedItems: [
{
dock : 'top',
xtype: 'toolbar',
ui : 'light',
items: buttons
}
],
html: 'Testing'
});
}
});

uiをconfirmにするとボタンは緑色、declineは赤色になります。forwardとbackでは方向を示すボタン形状になります。
サンプルを試す
index.js
Ext.setup({
onReady: function(){
var myFunc = function(obj, event){
Ext.Msg.alert('Good Job!',obj.text+' , '+event.type);
},
var buttons = [{
ui: 'confirm-round',
text: 'confirm-round ui',
iconCls: 'info',
iconMask: true,
handler: myFunc},
{
ui: 'decline',
text: 'decline ui',
handler: myFunc},
{
ui: 'forward',
text: 'forward ui',
handler: myFunc},
{
ui: 'back',
text: 'back ui',
handler: myFunc
}]
var myPanel = new Ext.Panel({
fullscreen: true,
dockedItems: [
{
dock : 'top',
xtype: 'toolbar',
ui : 'light',
items: buttons
}
],
html: 'Testing'
});
}
});