これは先のエントリーで紹介した佐竹さんのコードとまるで同じなのでフォークすればいいのですが、ライブラリの指定などのテストのために1から作りました。
サンプル: 2010年7月アーカイブ
少しだけjsdo.itでSencha Touchを試してみましょう。
これは先のエントリーで紹介した佐竹さんのコードとまるで同じなのでフォークすればいいのですが、ライブラリの指定などのテストのために1から作りました。
これは先のエントリーで紹介した佐竹さんのコードとまるで同じなのでフォークすればいいのですが、ライブラリの指定などのテストのために1から作りました。
KAYACのjsdo.it(wonderflのJavaScript版)でSencha Touchを試せることを知りました。
みんなでフォークしましょう!
佐竹(stake.sus4)さんのチュートリアルから、まずはHello World。
Hello World
Sencha TouchのUIからツールバーとボタンを実装した例。
Hello, World + tbar
twitterを利用した例。
Sencha Twitter Tile
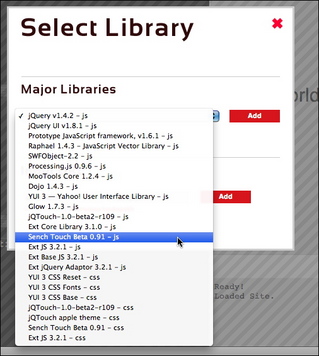
なお、Sencha Touchの開発はHTML5+CSS3+JavaScriptの組み合わせになりますが、jsdo.itではJavaScriptとCSS3はSencha Touchライブラリを指定します。その上で必要に応じてCSS3、JavaScriptを追加します。
通常はJavaScriptとCSSの読み込みをHTMLのheadに記述しますが、jsdo.itでは記述する必要がありません。したがって、Sencha Touchを使う場合にはHTMLは常に空の状態です。たぶんそうでしょう (^^;;
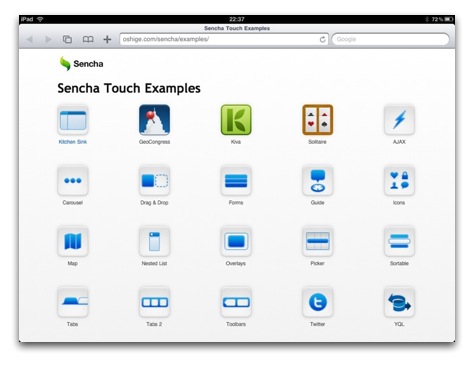
次のサンプルは、ぜひiPhoneやiPadで試してください。
http://www.sencha.com/deploy/touch/examples/

これらのサンプルのソースファイルは、Sencha Touchをダウンロードするとそっくりそのまま入っています。oshige.comにもインストールしてみました。