これまでのスクリプトでは、パネルに配置するツールバー、ツールバーに載せるボタンのオブジェクトを汎用オブジェクトで作っていました。
正式には次のスクリプトで示すように、ツールバーはExt.ToolBarクラス、ボタンはExt.Buttonクラスでオブジェクトを作ります。
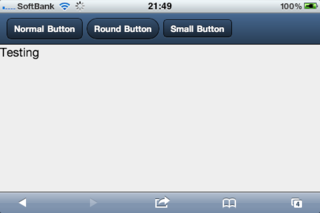
サンプルを試す
index.js

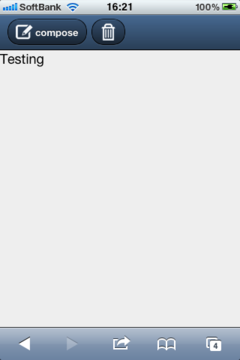
正式には次のスクリプトで示すように、ツールバーはExt.ToolBarクラス、ボタンはExt.Buttonクラスでオブジェクトを作ります。
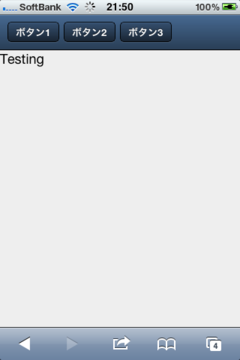
サンプルを試す
index.js
Ext.setup({
onReady: function(){
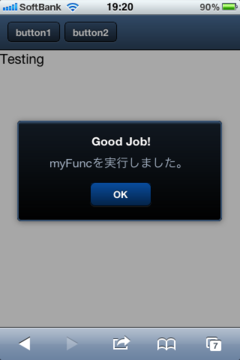
var myFunc = function(obj, event){
Ext.Msg.alert('Good Job!',obj.iconCls);
},
var btn1 = new Ext.Button();
btn1.ui = 'round';
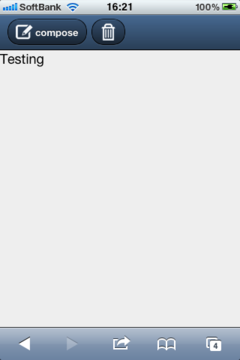
btn1.text = 'compose';
btn1.iconCls = 'compose';
btn1.iconMask = true;
btn1.handler = myFunc;
var btn2 = new Ext.Button({
ui: 'round',
iconCls: 'trash',
iconMask: true,
handler: myFunc
});
var buttons = [btn1,btn2];
var myToolbar = new Ext.Toolbar({
dock: 'top',
ui: 'light',
items: buttons
});
var myPanel = new Ext.Panel({
fullscreen: true,
dockedItems: [myToolbar],
html: 'Testing'
});
}
});