CONTENTS
-- 早わかり ActionScript2.0 --
00-1 プロパティの値をスクリプトで設定する
00-2 ムービークリップのインスタンスはMovieClipクラスから作られる
00-3 クラスの使い方とクラスの構造
00-4 カスタムクラスを作る
-- ActionScript スーパーサンプル集 --
01 ループ再生とフレーム移動
01-1 ループするアニメーション
01-2 指定のラベルへ移動する
01-3 フレーム移動を行うクラス
01-4 フレームラベルを配列で管理するクラス
02 再生と停止
02-1 playボタンとstopボタン
02-2 play/stopのトグルボタン
02-3 クリックで再生/停止するムービークリップ
02-4 クリックで再生/停止するMovieClipクラス拡張
02-5 複数のムービークリップの再生と停止
02-6 再生をしばらく待つ
03 ロールオーバー
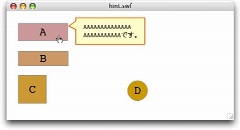
03-1 ロールオーバーでヒント表示
03-2 ロールオーバーで再生と逆再生
03-3 ロールオーバーでビヨヨンとサイズが揺れる
03-4 ロールオーバーしたインスタンスを「」で囲む
04 カーソルの座標
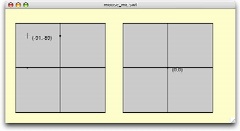
04-1 ステージ基準のカーソル座標
04-2 ムービークリップ基準のカーソル座標
05 反対側から出てくる
05-1 水平に文字を流す
05-2 マウスと反対方向へ動く
05-3 雪のように降る
06 衝突と跳ね返り
06-1 壁で跳ね返る
06-2 壁で跳ね返るクラス
06-3 落下とバウンド
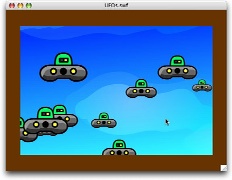
06-4 領域内では進行方向を変えて進む
07 ドラッグ
07-1 ドラッグの領域の制限する
07-2 展開/折り畳みボタン付きドラッグバー
07-3 ドラッグして投げる
07-4 ジョグダイアル
08 回転させる
08-1 振り子のように揺れる回転
08-2 フレームレートに左右されない回転
08-3 クリックしている位置を中心に回転する
08-4 ドラッグして振り回す
09 インスタンスの配置
09-1 ムービークリップを減衰するサインカーブに配置する
09-2 ムービークリップを渦巻き状に配置する
09-3 ムービークリップを傾いた楕円に配置する
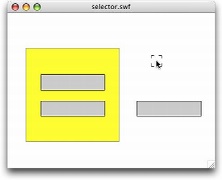
09-4 インスタンスの位置をレイアウトに従って順送りする
10 マスクを使ったアニメーション
10-1 レンズで拡大表示する
10-2 スクラッチカードをこする
11 ビットマップとフィルタ
11-1 花の絵筆マウス
11-2 写真イメージを重ねて貼る
12 写真とswfの読み込み
12-1 ドラッグ&ドロップで読み込む
12-2 写真の読み込みとクラスの継承
13 立体物の回転
13-1 ボタンで立体物の向きを変える
13-2 ドラッグで立体物の向きを変える
14 3D的な表現
14-1 表裏回転するコイン
14-2 反転するクリップに写真を読み込む
15 3次元座標変換
15-1 3次元空間で回転するボール
15-2 ステージに置いたインスタンスを3D回転させる
15-3 3次元空間に風景を作る