(section09-03 Flash Player10の新しいGraphicsメソッドから抜粋)
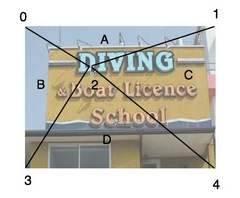
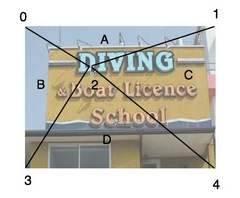
図形を分割する頂点をマウスでドラッグするように動かして再描画すれば、図形をマウスドラッグで変形させることができます。次の例では四角形を図のように4分割し、2番の頂点をマウス座標に合わせて移動させています。


fig: マウス座標の位置に頂点2を作り、頂点をマウスドラッグで移動させます。
→swfを試す
ただし、クリックした座標に単純に2番の頂点を移動させるとドラッグしなくてもマウスダウンしただけでテクスチャが変形してしまいます。そこでマウスダウンした位置のUV座標も再計算して再描画します(52行目)。この状態からマウスドラッグに合わせて頂点を移動させれば(61行目)、マウスダウンした位置から頂点をドラッグすることになり、マウスでイメージをつかんで引っ張っているように見えます。
図形を分割する頂点をマウスでドラッグするように動かして再描画すれば、図形をマウスドラッグで変形させることができます。次の例では四角形を図のように4分割し、2番の頂点をマウス座標に合わせて移動させています。


fig: マウス座標の位置に頂点2を作り、頂点をマウスドラッグで移動させます。
→swfを試す
ただし、クリックした座標に単純に2番の頂点を移動させるとドラッグしなくてもマウスダウンしただけでテクスチャが変形してしまいます。そこでマウスダウンした位置のUV座標も再計算して再描画します(52行目)。この状態からマウスドラッグに合わせて頂点を移動させれば(61行目)、マウスダウンした位置から頂点をドラッグすることになり、マウスでイメージをつかんで引っ張っているように見えます。
[:script:]テクスチャをマウスドラッグで変形する
//写真のスプライトを作る
var photo_sp:Sprite=new Sprite();
photo_sp.x=100;
photo_sp.y=50;
addChild(photo_sp);
//ビットマップデータ
var bmpdata:BitmapData=new IMG_8268(0,0);
var vertices:Vector.<Number>;
var indices:Vector.<int>;
var uvtData:Vector.<Number>;
resetTriangles();
//変形なしにリセットする
function resetTriangles():void {
vertices=new Vector.<Number>();
vertices.push(0,0, 320,0);//頂点0-1
vertices.push(160,120);//頂点2
vertices.push(0,240, 320,240);//頂点3-4
//三角形を描く頂点
indices=new Vector.<int>();
indices.push(0,1,2);//三角形A
indices.push(0,2,3);//三角形B
indices.push(1,2,4);//三角形C
indices.push(2,3,4);//三角形D
//頂点のUV座標(0〜1)
uvtData=new Vector.<Number>();
uvtData.push(0,0, 1,0);//頂点0-1
uvtData.push(0.5,0.5);//頂点2
uvtData.push(0,1, 1,1);//頂点3-4
//三角形を描く
updateTriangles();
}
//三角形を描く
function updateTriangles():void{
photo_sp.graphics.clear();
photo_sp.graphics.beginBitmapFill(bmpdata);
photo_sp.graphics.drawTriangles(vertices,indices,uvtData);
photo_sp.graphics.endFill();
}
//マウスドラッグのリスナー登録
photo_sp.addEventListener(MouseEvent.MOUSE_DOWN, onMousedown);
stage.addEventListener(MouseEvent.MOUSE_UP, onMouseup);
//ドラッグ開始
function onMousedown(eventObj:MouseEvent):void {
//頂点2のUV座標をマウス座標の位置にする
var uvMouseX:Number=eventObj.localX/photo_sp.width;
var uvMouseY:Number=eventObj.localY/photo_sp.height;
uvtData=new Vector.<Number>();
uvtData.push(0,0, 1,0);//頂点0-1
uvtData.push(uvMouseX,uvMouseY);//頂点2
uvtData.push(0,1, 1,1);//頂点3-4
photo_sp.addEventListener(MouseEvent.MOUSE_MOVE, reDraw);
}
//ドラッグによる変形処理
function reDraw(eventObj:MouseEvent):void {
//頂点2をマウス座標の位置にする
vertices=new Vector.<Number>();
vertices.push(0,0, 320,0);//頂点0-1
vertices.push(eventObj.localX, eventObj.localY);//頂点2
vertices.push(0,240, 320,240);//頂点3-4
//三角形を更新
updateTriangles();
//画面のリフレッシュ
eventObj.updateAfterEvent();
}
//ドラッグ終了
function onMouseup(eventObj:MouseEvent):void {
photo_sp.removeEventListener(MouseEvent.MOUSE_MOVE, reDraw);
resetTriangles();
}




![ActionScript 3.0辞典 [FlashPlayer10/9対応]](http://ecx.images-amazon.com/images/I/51ry2e8HtIL._SL75_.jpg)





