(section07-03 表示オブジェクトの重なりの変更から抜粋)
インデックス番号は表示オブジェクトコンテナに追加された順に付けられますが、正確には表示オブジェクトの重なり順です。したがって、重なり順を変更したり、インスタンスを削除するとインデックス番号も付け変わります。
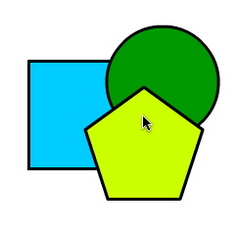
次のサンプルではロールオーバーした表示オブジェクトの重なりを最前面にします。重なりを最前面にするには、インデックス番号が大きい物ほど重なりが上になるので、表示オブジェクトのインデックス番号を子オブジェクトの個数-1に設定します(10行目)。子オブジェクトの個数は親オブジェクトのnumChildrenプロパティで調べることができます(8行目)。
 →swfを試す
→swfを試す
[:script:]ロールオーバーした表示オブジェクトを最前面にする
インデックス番号は表示オブジェクトコンテナに追加された順に付けられますが、正確には表示オブジェクトの重なり順です。したがって、重なり順を変更したり、インスタンスを削除するとインデックス番号も付け変わります。
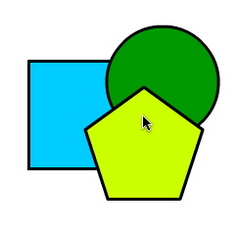
次のサンプルではロールオーバーした表示オブジェクトの重なりを最前面にします。重なりを最前面にするには、インデックス番号が大きい物ほど重なりが上になるので、表示オブジェクトのインデックス番号を子オブジェクトの個数-1に設定します(10行目)。子オブジェクトの個数は親オブジェクトのnumChildrenプロパティで調べることができます(8行目)。
 →swfを試す
→swfを試す[:script:]ロールオーバーした表示オブジェクトを最前面にする
box_mc.addEventListener(MouseEvent.ROLL_OVER, onRollover);
ball_mc.addEventListener(MouseEvent.ROLL_OVER, onRollover);
penta_mc.addEventListener(MouseEvent.ROLL_OVER, onRollover);
//ロールオーバーで実行
function onRollover(eventObj:MouseEvent):void {
var mc:MovieClip=eventObj.target as MovieClip;
//子オブジェクトの個数-1
var lastIndex:int=mc.parent.numChildren-1;
//インデックス番号をセットする
mc.parent.setChildIndex(mc,lastIndex);
}




![ActionScript 3.0辞典 [FlashPlayer10/9対応]](http://ecx.images-amazon.com/images/I/51ry2e8HtIL._SL75_.jpg)





