(section09-01 基本的な図形を描くから抜粋)
描いた図形や線を消すにはclear()を実行します。描画によるアニメーションを行うには、描画とclear()を繰り返します。
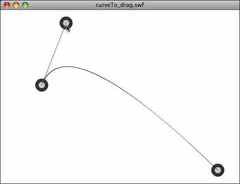
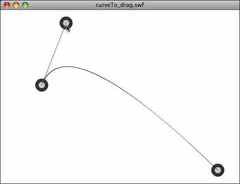
次のサンプルは曲線の描き方で使ったcurveTo.flaを改良し、線を結ぶインスタンスをドラッグできるようにしたものです。インスタンスをドラッグすると、それに合わせて線が再描画されます(36〜45行目)。
 →swfを試す
→swfを試す
[:script:]ドラッグできるインスタンスを直線と曲線で結ぶ
描いた図形や線を消すにはclear()を実行します。描画によるアニメーションを行うには、描画とclear()を繰り返します。
次のサンプルは曲線の描き方で使ったcurveTo.flaを改良し、線を結ぶインスタンスをドラッグできるようにしたものです。インスタンスをドラッグすると、それに合わせて線が再描画されます(36〜45行目)。
 →swfを試す
→swfを試す[:script:]ドラッグできるインスタンスを直線と曲線で結ぶ
var shape1:Shape=new Shape();
var stageRect:Rectangle=new Rectangle(0,0,stage.stageWidth,stage.stageHeight);
//ステージに配置する
shape1.x=0;
shape1.y=0;
addChild(shape1);
//最初に線を引く
updateLines();
//頂点をドラッグできるようにする
pt1.addEventListener(MouseEvent.MOUSE_DOWN, onStartDrag);
pt2.addEventListener(MouseEvent.MOUSE_DOWN, onStartDrag);
ctrlPt.addEventListener(MouseEvent.MOUSE_DOWN, onStartDrag);
stage.addEventListener(MouseEvent.MOUSE_UP, onStopDrag);
//ドラッグ開始
function onStartDrag(eventObj:MouseEvent):void {
var mc:MovieClip=eventObj.target as MovieClip;
mc.startDrag(false,stageRect);
stage.addEventListener(MouseEvent.MOUSE_MOVE,updateLines);
}
//ドラッグ終了
function onStopDrag(eventObj:MouseEvent):void {
stopDrag();
stage.removeEventListener(MouseEvent.MOUSE_MOVE,updateLines);
}
//ドラッグ中は再描画する
function updateLines(eventObj:MouseEvent=null):void {
if (eventObj != null) {
//ドラッグに合わせて画面更新
eventObj.updateAfterEvent();
}
//描画を消す
shape1.graphics.clear();
//pt1-pt2の曲線を引く
shape1.graphics.lineStyle(1,0x000000);
shape1.graphics.moveTo(pt1.x,pt1.y);
shape1.graphics.curveTo(ctrlPt.x,ctrlPt.y,pt2.x,pt2.y);
//pt1-ctrlPtの接線を引く
shape1.graphics.lineStyle(1,0x666666);
shape1.graphics.moveTo(pt1.x,pt1.y);
shape1.graphics.lineTo(ctrlPt.x,ctrlPt.y);
}




![ActionScript 3.0辞典 [FlashPlayer10/9対応]](http://ecx.images-amazon.com/images/I/51ry2e8HtIL._SL75_.jpg)





