(section09-01 基本的な図形を描くから抜粋)
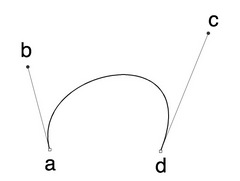
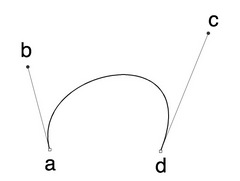
BezierSegmentクラスを利用すると比較的簡単にベジェ曲線を描くことができます。ベジェ曲線を描くには線の始点aと終点dのアンカーポイントと曲線の向きを決める2個のコントロールポイントb、cが必要です。BezierSegmentクラスのコンストラクタではこれらの4点のPointオブジェクトをa、b、c、dの順で引数として与えます。
書式
var bezier:BezierSegment=new BezierSegment(a:Point, b:Point, c:Point, d:Point);
a、b、c、dの各点を図で示すと次のようになります。

BezierSegmentクラスのインスタンスを作ると、コンストラクタで指定したアンカーポイントとコントロールポイントをもったベジェ曲線が作られます。ただし、BezierSegmentクラスには曲線を描くメソッドはなく、ベジェ曲線の軌跡の座標が計算されるだけです。ベジェ曲線を線として描くためには、getValue()を利用して曲線の途中の点の座標を求めて直線でつないでいきます。
getValue()はPointクラスのinterpolate()と同じようなメソッドで、曲線を始点の位置を0、終点の位置を1として比率で途中の点を示します。たとえば、全体をtCnt分割するならば、t番目の位置の座標はbezier.getValue(t/tCnt)になります。分割するtCntの数が多いほど曲線の途中の点を細かく取ることになり、より滑らかな曲線を描けますが、その分だけ処理は重くなります。
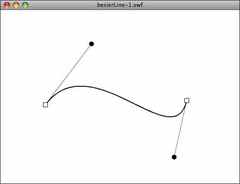
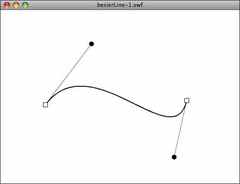
次のサンプルではステージのb_mcとc_mcの座標をコントロールポイントに使って、a_mcとc_mcの間にベジェ曲線を描いてます。便宜上、a-b、d-cを結ぶ補助線も引いていますが、もちろんこの線がなくてもベジェ曲線は描かれます

[:script:]ベジェ曲線を描く
BezierSegmentクラスを利用すると比較的簡単にベジェ曲線を描くことができます。ベジェ曲線を描くには線の始点aと終点dのアンカーポイントと曲線の向きを決める2個のコントロールポイントb、cが必要です。BezierSegmentクラスのコンストラクタではこれらの4点のPointオブジェクトをa、b、c、dの順で引数として与えます。
書式
var bezier:BezierSegment=new BezierSegment(a:Point, b:Point, c:Point, d:Point);
a、b、c、dの各点を図で示すと次のようになります。

BezierSegmentクラスのインスタンスを作ると、コンストラクタで指定したアンカーポイントとコントロールポイントをもったベジェ曲線が作られます。ただし、BezierSegmentクラスには曲線を描くメソッドはなく、ベジェ曲線の軌跡の座標が計算されるだけです。ベジェ曲線を線として描くためには、getValue()を利用して曲線の途中の点の座標を求めて直線でつないでいきます。
getValue()はPointクラスのinterpolate()と同じようなメソッドで、曲線を始点の位置を0、終点の位置を1として比率で途中の点を示します。たとえば、全体をtCnt分割するならば、t番目の位置の座標はbezier.getValue(t/tCnt)になります。分割するtCntの数が多いほど曲線の途中の点を細かく取ることになり、より滑らかな曲線を描けますが、その分だけ処理は重くなります。
次のサンプルではステージのb_mcとc_mcの座標をコントロールポイントに使って、a_mcとc_mcの間にベジェ曲線を描いてます。便宜上、a-b、d-cを結ぶ補助線も引いていますが、もちろんこの線がなくてもベジェ曲線は描かれます

[:script:]ベジェ曲線を描く
import fl.motion.BezierSegment;
//アンカーポイントa,b コントロールポイントb,c
var a:Point=new Point(a_mc.x,a_mc.y);
var b:Point=new Point(b_mc.x,b_mc.y);
var c:Point=new Point(c_mc.x,c_mc.y);
var d:Point=new Point(d_mc.x,d_mc.y);
//補助線を描く
graphics.lineStyle(1,0x666666);
graphics.moveTo(a.x,a.y);
graphics.lineTo(b.x,b.y);
graphics.moveTo(d.x,d.y);
graphics.lineTo(c.x,c.y);
//ベジェ曲線を描く
var bezier:BezierSegment=new BezierSegment(a,b,c,d);
var tCnt:int=100;//曲線上の点の個数
graphics.lineStyle(2);
graphics.moveTo(a.x,a.y);
for (var t=0; t<=tCnt; t++) {
//曲線上の点
var tmpPt:Point=bezier.getValue(t/tCnt);
//前の点と直線で結ぶ
graphics.lineTo(tmpPt.x,tmpPt.y);
}




![ActionScript 3.0辞典 [FlashPlayer10/9対応]](http://ecx.images-amazon.com/images/I/51ry2e8HtIL._SL75_.jpg)





