(section09-02 図形の塗りと線の塗りから抜粋)
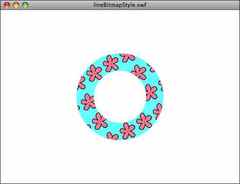
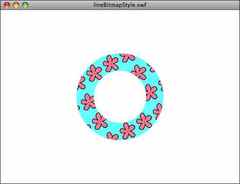
線をビットマップで描く方法も基本的に同じです。線幅などのスタイルはlineStyle()で指定します。このとき、lineStyle()の設定をlineBitmapStyle()よりも先に行います。次のサンプルの線幅は40に指定しています(7行目)。円の塗りパターンに使う花柄のビットマップデータはビットマップシンボルから作っています(5行目)。
線をビットマップデータのパターンで塗るにはlineBitmapStyle()を実行します。第2引数の変換マトリックスではビットマップデータを80%に縮小し、60度回転させています(9〜13行目)

[:script:]円をビットマップデータの線で描く
線をビットマップで描く方法も基本的に同じです。線幅などのスタイルはlineStyle()で指定します。このとき、lineStyle()の設定をlineBitmapStyle()よりも先に行います。次のサンプルの線幅は40に指定しています(7行目)。円の塗りパターンに使う花柄のビットマップデータはビットマップシンボルから作っています(5行目)。
線をビットマップデータのパターンで塗るにはlineBitmapStyle()を実行します。第2引数の変換マトリックスではビットマップデータを80%に縮小し、60度回転させています(9〜13行目)

[:script:]円をビットマップデータの線で描く
var shape1:Shape=new Shape(); var w:int=250; var h:int=200; //ビットマップデータを作る var bmpdata:BitmapData=new PatternImg(0,0); //線幅を設定する shape1.graphics.lineStyle(40); //変換マトリックス var mtrx:Matrix=new Matrix(); mtrx.scale(0.8,0.8); mtrx.rotate(Math.PI/3); //線をビットマップデータのパターンで塗る shape1.graphics.lineBitmapStyle(bmpdata,mtrx,true,true); //円を描く shape1.graphics.drawCircle(0,0,80); //ステージに置く shape1.x=stage.stageWidth/2; shape1.y=stage.stageHeight/2; addChild(shape1);




![ActionScript 3.0辞典 [FlashPlayer10/9対応]](http://ecx.images-amazon.com/images/I/51ry2e8HtIL._SL75_.jpg)





