(section05-02 座標移動のアニメーションから抜粋)
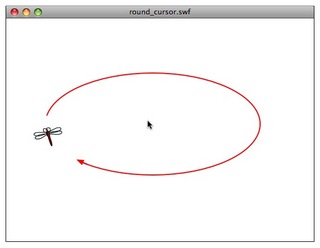
次のサンプルはマウスカーソルを回りを楕円形を描いてトンボのインスタンスが飛びます。トンボは進行方向を向くように回転に合わせて向きを変えます。マウスカーソルを動かすとトンボはゆっくり追いかけます。
トンボが回る軌道を楕円形にするには、15〜16行目のようにX軸方向の振幅をY軸方向の振幅の2倍にします。これで横方向に2倍の長さの楕円になります。マウスカーソルの座標を楕円の中心にすればマウスカーソルの回りをトンボが回ります。このとき10〜11行目のようにマウスカーソルの座標にイージングで近づくようにすれば、マウスカーソルをゆっくり追いかける楕円軌道になります。
トンボの向きを回転の進行方向に合わせているのは18行目です。トンボのインスタンスのrotationの値を周回の回転角度と同じにすれば向きが合いますが、時計回りなのでトンボを下向きに作っておく必要があります。
#このサンプルは「AS3入門ノート2」にもあるサンプルですが、好例なので取り上げました(説明は書き直してます)。
 →swfを試す
→swfを試す
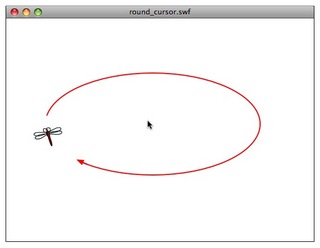
次のサンプルはマウスカーソルを回りを楕円形を描いてトンボのインスタンスが飛びます。トンボは進行方向を向くように回転に合わせて向きを変えます。マウスカーソルを動かすとトンボはゆっくり追いかけます。
トンボが回る軌道を楕円形にするには、15〜16行目のようにX軸方向の振幅をY軸方向の振幅の2倍にします。これで横方向に2倍の長さの楕円になります。マウスカーソルの座標を楕円の中心にすればマウスカーソルの回りをトンボが回ります。このとき10〜11行目のようにマウスカーソルの座標にイージングで近づくようにすれば、マウスカーソルをゆっくり追いかける楕円軌道になります。
トンボの向きを回転の進行方向に合わせているのは18行目です。トンボのインスタンスのrotationの値を周回の回転角度と同じにすれば向きが合いますが、時計回りなのでトンボを下向きに作っておく必要があります。
#このサンプルは「AS3入門ノート2」にもあるサンプルですが、好例なので取り上げました(説明は書き直してます)。
 →swfを試す
→swfを試す
var deg:uint = 0;
var r:uint = 90;
var tmpX:Number = stage.mouseX;
var tmpY:Number = stage.mouseY;
//イベントリスナーの設定
tombo_mc.addEventListener(Event.ENTER_FRAME, roundCursor);
//フレーム再生イベントのリスナー関数
function roundCursor(eventObj:Event):void {
//マウスカーソルの位置に近づく
tmpX += (stage.mouseX-tmpX)/10;
tmpY += (stage.mouseY-tmpY)/10;
//15度ずつ回転する
deg = (deg+15)%360;
//(tmpX,tmpY)を中心点にして時計回りに楕円で回る
tombo_mc.x = 2*r*Math.cos(deg*Math.PI/180) + tmpX;
tombo_mc.y = r*Math.sin(deg*Math.PI/180) + tmpY;
//回転に合わせて向きを変える
tombo_mc.rotation = deg;
}




![ActionScript 3.0辞典 [FlashPlayer10/9対応]](http://ecx.images-amazon.com/images/I/51ry2e8HtIL._SL75_.jpg)





