(section04-01 イベントとイベントリスナーから抜粋)
イベントが発生するとaddEventListener()で登録しておいたリスナー関数が呼び出されますが、このときイベントオブジェクトが引数として送られてきます。イベントオブジェクトにはイベントの種類によってさまざまなプロパティがあり、発生したイベントの状況を示すデータが含まれています。このプロパティの値を活用することで、スクリプトのむだを省いたり、イベントに応じてできることをひろげることができます。
クリックされたターゲット
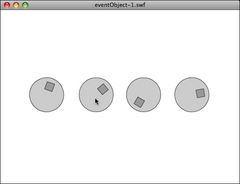
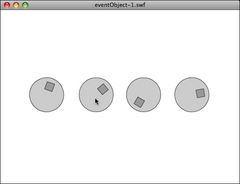
次のサンプルのball1_mcからball4_mcの4個のインスタンスはクリックのたびに10度回転します。各インスタンスのaddEventListener()ではそれぞれのインスタンスを10度回転させるリスナー関数を追加していますが、リスナー関数のstepRotation1()からstepRotation4()の4個のリスナー関数定義をみると回転の対象となるインスタンスが違うだけで同じ機能の関数です。この方法ではターゲットと同じ個数のリスナー関数が必要になります。
[:script:]ターゲットと同じ個数のリスナー関数が必要
インスタンスをクリックすると、そのインスタンスが10度回転します。。→swfを試す
このスクリプトは、次のようにリスナー関数の引数のイベントオブジェクトのtargetプロパティを利用することで、どのインスタンスも同じstepRotation()をリスナー関数として使えるようになりスクリプトも短くなります。
[:script:]イベントオブジェクトのtargetプロパティを利用する
このスクリプトのポイントは9行目のeventObj.targetです。イベントオブジェクトのtargetプロパティには、イベントが発生したターゲットの参照、すなわちクリックされたインスタンスの参照が入っています。したがって、イベントによって呼ばれるリスナー関数が同じであっても、どのインスタンスがクリックされたのかがわかります。eventObj.targetをいったん変数に代入して使う場合には、次のようにas演算子を使って変数のデータ型にキャスト(型変換)しなければコンパイルエラーになります。
[:script:]targetの値を変数に代入して利用する
イベントが発生するとaddEventListener()で登録しておいたリスナー関数が呼び出されますが、このときイベントオブジェクトが引数として送られてきます。イベントオブジェクトにはイベントの種類によってさまざまなプロパティがあり、発生したイベントの状況を示すデータが含まれています。このプロパティの値を活用することで、スクリプトのむだを省いたり、イベントに応じてできることをひろげることができます。
クリックされたターゲット
次のサンプルのball1_mcからball4_mcの4個のインスタンスはクリックのたびに10度回転します。各インスタンスのaddEventListener()ではそれぞれのインスタンスを10度回転させるリスナー関数を追加していますが、リスナー関数のstepRotation1()からstepRotation4()の4個のリスナー関数定義をみると回転の対象となるインスタンスが違うだけで同じ機能の関数です。この方法ではターゲットと同じ個数のリスナー関数が必要になります。
[:script:]ターゲットと同じ個数のリスナー関数が必要
//4個のmcに同じ機能のイベントリスナーを追加する
ball1_mc.addEventListener(MouseEvent.CLICK, stepRotation1);
ball2_mc.addEventListener(MouseEvent.CLICK, stepRotation2);
ball3_mc.addEventListener(MouseEvent.CLICK, stepRotation3);
ball4_mc.addEventListener(MouseEvent.CLICK, stepRotation4);
//ball1_mcを回転させる
function stepRotation1(eventObj:MouseEvent):void {
ball1_mc.rotation+=10;
}
//ball2_mcを回転させる
function stepRotation2(eventObj:MouseEvent):void {
ball2_mc.rotation+=10;
}
//ball3_mcを回転させる
function stepRotation3(eventObj:MouseEvent):void {
ball3_mc.rotation+=10;
}
//ball4_mcを回転させる
function stepRotation4(eventObj:MouseEvent):void {
ball4_mc.rotation+=10;
}

インスタンスをクリックすると、そのインスタンスが10度回転します。。→swfを試す
このスクリプトは、次のようにリスナー関数の引数のイベントオブジェクトのtargetプロパティを利用することで、どのインスタンスも同じstepRotation()をリスナー関数として使えるようになりスクリプトも短くなります。
[:script:]イベントオブジェクトのtargetプロパティを利用する
//4個のmcに同じイベントリスナーを追加する
ball1_mc.addEventListener(MouseEvent.CLICK, stepRotation);
ball2_mc.addEventListener(MouseEvent.CLICK, stepRotation);
ball3_mc.addEventListener(MouseEvent.CLICK, stepRotation);
ball4_mc.addEventListener(MouseEvent.CLICK, stepRotation);
//ターゲットを回転させる
function stepRotation(eventObj:MouseEvent):void {
eventObj.target.rotation+=10;
}
このスクリプトのポイントは9行目のeventObj.targetです。イベントオブジェクトのtargetプロパティには、イベントが発生したターゲットの参照、すなわちクリックされたインスタンスの参照が入っています。したがって、イベントによって呼ばれるリスナー関数が同じであっても、どのインスタンスがクリックされたのかがわかります。eventObj.targetをいったん変数に代入して使う場合には、次のようにas演算子を使って変数のデータ型にキャスト(型変換)しなければコンパイルエラーになります。
[:script:]targetの値を変数に代入して利用する
//4個のmcに同じイベントリスナーを追加する
ball1_mc.addEventListener(MouseEvent.CLICK, stepRotation);
ball2_mc.addEventListener(MouseEvent.CLICK, stepRotation);
ball3_mc.addEventListener(MouseEvent.CLICK, stepRotation);
ball4_mc.addEventListener(MouseEvent.CLICK, stepRotation);
//ターゲットを回転させる
function stepRotation(eventObj:MouseEvent):void {
//targetの値をMovieClipクラスにキャストする
var ball_mc:MovieClip=eventObj.target as MovieClip;
ball_mc.rotation+=10;
}




![ActionScript 3.0辞典 [FlashPlayer10/9対応]](http://ecx.images-amazon.com/images/I/51ry2e8HtIL._SL75_.jpg)





