
Adobe EDGE newsletter第2回
『大重美幸のこれ見落としてませんか? ActionScript 3.0』
『外部 swf ファイルのシンボルを利用する』が公開されました。
ちなみに第1回「あなたが思う以上に自由自在な『Buttonコンポーネント』」は先月の2009年9月人気記事the Edge newsletterでベスト1でした。まだ読んでない人は読んでくださいね。
評価基準は知らないんですけど(^ ^?

Adobe EDGE newsletter第2回
『大重美幸のこれ見落としてませんか? ActionScript 3.0』
『外部 swf ファイルのシンボルを利用する』が公開されました。
ちなみに第1回「あなたが思う以上に自由自在な『Buttonコンポーネント』」は先月の2009年9月人気記事the Edge newsletterでベスト1でした。まだ読んでない人は読んでくださいね。
評価基準は知らないんですけど(^ ^?





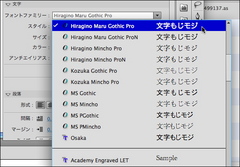
var tf:TextFormat = myFld.getTextFormat(); trace(tf.font); // Hiragino Maru Gothic Pro W4
「ロクナナワークショップのお好きな2講座をあわせてお申し込み頂くと、もれなく 10,000円 のアマゾンギフト券 をプレゼントいたします。」
という期間限定キャンペーン実施中!→詳しくはこちら
このチャンスにぼくのセミナーを受けてくださいね!

大重美幸のActionScript 3.0初級講座
AS3初級講座(前半)
Papervision3DやProgressionなどでクールなサイトを作っているClockMakerさん、今だとカヤックのwonderflのギャラリーサイトBeautiflが人気ですね。ClockMakerさん自身もwonderflにたくさんの優れた作品をアップしてますよね。毎度ながら仕事が速くて美しい!トレビアンです。
そのClockMakerさんに本の紹介をしてもらいました。ありがとうございます。(^ ^)/
一番感銘を受けたのは、Flash 10の新機能であるTextBlockのところです。実は以前にFlash 10の機能は思っていた以上に実用的かもという記事で、テキストブロックを使うとダイナミックテキストを斜めにも表示できることを紹介しました。ソーシャルブックマークやwonderflのfavを合わせると、 70近くの方々からブックマークを頂いていてあたかも自分が一番に発見したかのように思ってしまったのですが、その内容がまるっと既に「ActionScript 3.0入門ノート」には載っています。...webから抜粋...
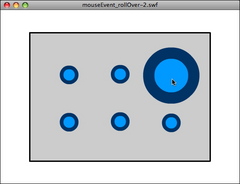
//イベントリスナーの追加
box_mc.addEventListener(MouseEvent.ROLL_OVER, onRollover, true);
box_mc.addEventListener(MouseEvent.ROLL_OUT, onRollout, true);
//ロールオーバーのリスナー関数
function onRollover(eventObj:MouseEvent):void {
var target_mc:MovieClip=eventObj.target as MovieClip;
target_mc.scaleX=target_mc.scaleY=3.0;
}
//ロールアウトのリスナー関数
function onRollout(eventObj:MouseEvent):void {
var target_mc:MovieClip=eventObj.target as MovieClip;
target_mc.scaleX=target_mc.scaleY=1.0;
}


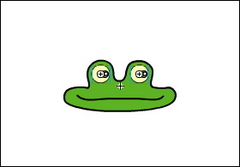
//イベントリスナーの追加
face_mc.addEventListener(MouseEvent.CLICK, onClick);
//クリックのリスナー関数
function onClick(eventObj:MouseEvent):void {
var target_mc:MovieClip=eventObj.target as MovieClip;
target_mc.rotation+=30;
}
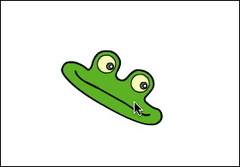
カエルの顔すなわちface_mcをクリックすると顔全体が回転します。つまり、targetはface_mcということになります。

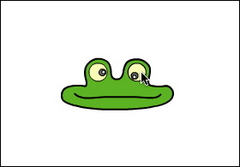
//イベントリスナーの追加
face_mc.addEventListener(MouseEvent.CLICK, onClick);
//クリックのリスナー関数
function onClick(eventObj:MouseEvent):void {
var target_mc:MovieClip=eventObj.currentTarget as MovieClip;
target_mc.rotation+=30;
}
→swfを試す