(section04-02 イベントとイベントリスナーから抜粋)
ムービークリップの中にさらにムービークリップが含まれているという入れ子のムービークリップのインスタンスの場合には、マウスイベントを受け取ったターゲットの処理に注意が必要です。
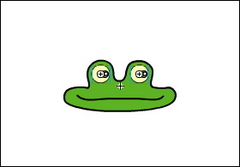
たとえば、次のカエルの顔のムービークリップは顔の中の目が入れ子のインスタンスになっています。このムービークリップのインスタンスface_mcにクリックすると回転するイベントリスナーを追加します。

顔のムービークリップの中に目のムービークリップが入れ子で入っています。
[:script:]クリックしたtargetを回転させる

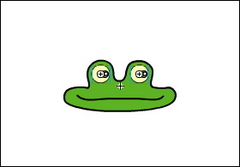
顔をクリックすると顔全体が回転します。
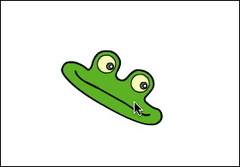
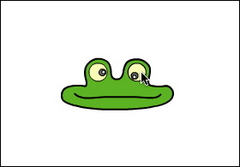
ところが、目をクリックすると目だけが回転します。目のインスタンスにはイベントリスナーを登録していないのに、クリックのtargetはface_mcではなく目のインスタンスになっています。

目をクリックすると目だけが回転します。
→swfを試す
目をクリックしても顔全体を回転させるには、targetプロパティではなくcurrentTargetプロパティを利用します。
[:script:]リスナーを追加したインスタンスを回転させる
ムービークリップの中にさらにムービークリップが含まれているという入れ子のムービークリップのインスタンスの場合には、マウスイベントを受け取ったターゲットの処理に注意が必要です。
たとえば、次のカエルの顔のムービークリップは顔の中の目が入れ子のインスタンスになっています。このムービークリップのインスタンスface_mcにクリックすると回転するイベントリスナーを追加します。

顔のムービークリップの中に目のムービークリップが入れ子で入っています。
[:script:]クリックしたtargetを回転させる
//イベントリスナーの追加
face_mc.addEventListener(MouseEvent.CLICK, onClick);
//クリックのリスナー関数
function onClick(eventObj:MouseEvent):void {
var target_mc:MovieClip=eventObj.target as MovieClip;
target_mc.rotation+=30;
}
カエルの顔すなわちface_mcをクリックすると顔全体が回転します。つまり、targetはface_mcということになります。
顔をクリックすると顔全体が回転します。
ところが、目をクリックすると目だけが回転します。目のインスタンスにはイベントリスナーを登録していないのに、クリックのtargetはface_mcではなく目のインスタンスになっています。

目をクリックすると目だけが回転します。
→swfを試す
目をクリックしても顔全体を回転させるには、targetプロパティではなくcurrentTargetプロパティを利用します。
[:script:]リスナーを追加したインスタンスを回転させる
//イベントリスナーの追加
face_mc.addEventListener(MouseEvent.CLICK, onClick);
//クリックのリスナー関数
function onClick(eventObj:MouseEvent):void {
var target_mc:MovieClip=eventObj.currentTarget as MovieClip;
target_mc.rotation+=30;
}
→swfを試す
targetとcurrentTarget
targetはその名の通りイベントが発生したターゲットを指しますが、currentTargetはリスナー関数を処理中のインスタンスを指します。この違いを次のサンプルで確認してみましょう。
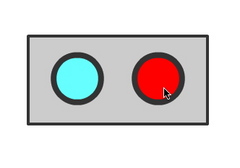
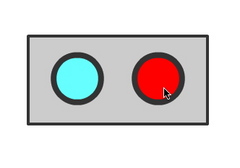
[:script:]親と子のムービークリップをイベントリスナーに追加する
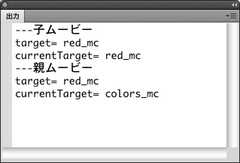
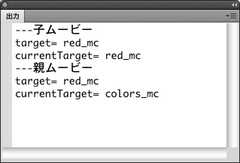
子ムービーのインスタンスred_mcをクリックすると、出力ウィンドウには次のように書き出されます。

この結果から次の3つのことがわかります。まず1つ目として、clickParent()とclickChild()の両方が実行されていることから、子ムービーのインスタンスred_mcをクリックするとクリックイベントがred_mcだけでなく親ムービーのcolors_mcにも通知されていることがわかります。
2つ目はリスナー関数が実行される順番です。出力の順番から子ムービー、親ムービーの順でリスナーに通知されています。
3つ目はtargetとcurrentTargetの値の違いです。targetの値はどちらともクリックしたred_mcを指しますが、currentTargetの値は処理中のリスナー関数が追加されているインスタンスを指しているのがわかります。
[:note:]ムービークリップに限らず入れ子構造の表示オブジェクトコンテナのすべてに同じ事が言えます。
targetはその名の通りイベントが発生したターゲットを指しますが、currentTargetはリスナー関数を処理中のインスタンスを指します。この違いを次のサンプルで確認してみましょう。
[:script:]親と子のムービークリップをイベントリスナーに追加する
//親ムービークリップ
colors_mc.addEventListener(MouseEvent.CLICK, clickParent);
//子ムービークリップ
colors_mc.red_mc.addEventListener(MouseEvent.CLICK, clickChild);
colors_mc.blue_mc.addEventListener(MouseEvent.CLICK, clickChild);
//親ムービーのリスナー関数
function clickParent(event:MouseEvent):void {
trace("---親ムービー");
trace("target= "+event.target.name);
trace("currentTarget= "+event.currentTarget.name);
}
//子ムービーのリスナー関数
function clickChild(event:MouseEvent):void {
trace("---子ムービー");
trace("target= "+event.target.name);
trace("currentTarget= "+event.currentTarget.name);
}

子ムービーのインスタンスred_mcをクリックすると、出力ウィンドウには次のように書き出されます。

この結果から次の3つのことがわかります。まず1つ目として、clickParent()とclickChild()の両方が実行されていることから、子ムービーのインスタンスred_mcをクリックするとクリックイベントがred_mcだけでなく親ムービーのcolors_mcにも通知されていることがわかります。
2つ目はリスナー関数が実行される順番です。出力の順番から子ムービー、親ムービーの順でリスナーに通知されています。
3つ目はtargetとcurrentTargetの値の違いです。targetの値はどちらともクリックしたred_mcを指しますが、currentTargetの値は処理中のリスナー関数が追加されているインスタンスを指しているのがわかります。
[:note:]ムービークリップに限らず入れ子構造の表示オブジェクトコンテナのすべてに同じ事が言えます。




![ActionScript 3.0辞典 [FlashPlayer10/9対応]](http://ecx.images-amazon.com/images/I/51ry2e8HtIL._SL75_.jpg)





