(section05-03 座標移動のアニメーションから抜粋)
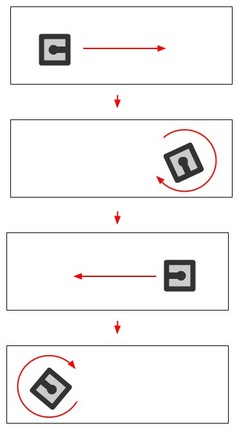
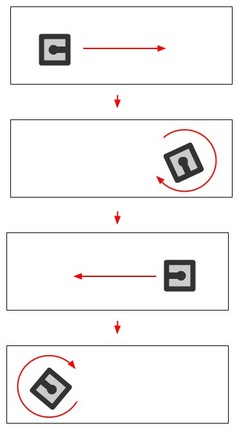
次のサンプルでは、トゥイーンアニメーションの関数を配列motionListに入れておき、トゥイーンが完了したならばmotionListから順に次の関数を取り出して実行します。トゥイーンの関数には右へトゥイーンするmoveRight()、左へトゥイーンするmoveLeft()、180度回転するturn()の3つの種類の関数があります。これを9行目で示すように[moveRight,turn,moveLeft,turn]の順でmotionListに入れます。そしてnextMotion()でmotionListから関数を順に取り出して実行していきます。36行目ではmotionListから取り出した関数は変数motionに入れていますが、motion()と実行することで取り出した関数を実行できます。
トゥイーンアニメーションのそれぞれの関数では、実行したトゥイーンが完了したならばnextMotion()を呼び出すようにTweenEvent.MOTION_FINISHイベントのリスナー関数を登録します。moveRight()、moveLeft()、turn()で毎回新しくtwObjインスタンスを作成するので、そのつどにTweenEvent.MOTION_FINISHイベントのリスナー関数を登録しなければなりません。
 →swfを試す
→swfを試す
[:script:]複数のトゥイーンアニメーションを連続して再生する
次のサンプルでは、トゥイーンアニメーションの関数を配列motionListに入れておき、トゥイーンが完了したならばmotionListから順に次の関数を取り出して実行します。トゥイーンの関数には右へトゥイーンするmoveRight()、左へトゥイーンするmoveLeft()、180度回転するturn()の3つの種類の関数があります。これを9行目で示すように[moveRight,turn,moveLeft,turn]の順でmotionListに入れます。そしてnextMotion()でmotionListから関数を順に取り出して実行していきます。36行目ではmotionListから取り出した関数は変数motionに入れていますが、motion()と実行することで取り出した関数を実行できます。
トゥイーンアニメーションのそれぞれの関数では、実行したトゥイーンが完了したならばnextMotion()を呼び出すようにTweenEvent.MOTION_FINISHイベントのリスナー関数を登録します。moveRight()、moveLeft()、turn()で毎回新しくtwObjインスタンスを作成するので、そのつどにTweenEvent.MOTION_FINISHイベントのリスナー関数を登録しなければなりません。
 →swfを試す
→swfを試す[:script:]複数のトゥイーンアニメーションを連続して再生する
//利用するクラスをインポート
import fl.transitions.Tween;
import fl.transitions.easing.Regular;
import fl.transitions.TweenEvent;
var twObj:Tween;
var mc:MovieClip=box_mc;
var d:int=200;
//アニメーションで使う関数の配列
var motionList:Array=[moveRight,turn,moveLeft,turn];
var motionNo:uint;
moveRight();
//右へ移動
function moveRight():void {
twObj=new Tween(mc,"x",Regular.easeInOut,mc.x,mc.x+d,1,true);
twObj.addEventListener(TweenEvent.MOTION_FINISH, nextMotion);
}
//左へ移動
function moveLeft():void {
twObj=new Tween(mc,"x",Regular.easeInOut,mc.x,mc.x-d,1,true);
twObj.addEventListener(TweenEvent.MOTION_FINISH, nextMotion);
}
//180度回転する
function turn() {
twObj=new Tween(mc,"rotation",Regular.easeInOut,mc.rotation,mc.rotation+180,1,true);
twObj.addEventListener(TweenEvent.MOTION_FINISH, nextMotion);
}
//次のモーションに移行する
function nextMotion(eventObj:TweenEvent):void {
if (motionNo<motionList.length-1) {
motionNo++;
} else {
motionNo=0;
}
//実行する関数を選ぶ
var motion:Function=motionList[motionNo];
//選んだ関数の実行
motion();
}




![ActionScript 3.0辞典 [FlashPlayer10/9対応]](http://ecx.images-amazon.com/images/I/51ry2e8HtIL._SL75_.jpg)





