(section09-01 基本的な図形を描くから抜粋)
図形を描く線の色とスタイルはlineStyle()の引数で設定します。引数は次の書式のように8つあります。
書式:
lineStyle(thickness:Number = NaN, color:uint = 0, alpha:Number = 1.0, pixelHinting:Boolean = false, scaleMode:String = "normal", caps:String = null, joints:String = null, miterLimit:Number = 3):void
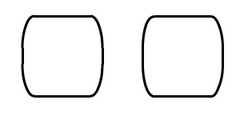
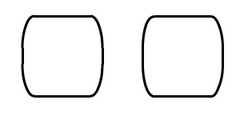
pixelHintingは角丸四角形の角などの直線と曲線のつながりの部分でのピクセルのずれがめだたないように修正するかどうかを指定する設定です。初期値は修正しないfalseになっていますが、修正する場合はtrueに設定します。線の設定を変えて角丸四角形を描いた場合の比較例を次に示します。左がpixelHintingがfalseのshape1、右がpixelHintingがtrueのshape2です。左のshape1は左辺の角と辺のつながりが不連続になっている部分が目立ちます。
 →swfを試す
→swfを試す
[:script:]lineStyleのpixelHintingの設定を変えて角丸四角形を描く
図形を描く線の色とスタイルはlineStyle()の引数で設定します。引数は次の書式のように8つあります。
書式:
lineStyle(thickness:Number = NaN, color:uint = 0, alpha:Number = 1.0, pixelHinting:Boolean = false, scaleMode:String = "normal", caps:String = null, joints:String = null, miterLimit:Number = 3):void
pixelHintingは角丸四角形の角などの直線と曲線のつながりの部分でのピクセルのずれがめだたないように修正するかどうかを指定する設定です。初期値は修正しないfalseになっていますが、修正する場合はtrueに設定します。線の設定を変えて角丸四角形を描いた場合の比較例を次に示します。左がpixelHintingがfalseのshape1、右がpixelHintingがtrueのshape2です。左のshape1は左辺の角と辺のつながりが不連続になっている部分が目立ちます。
 →swfを試す
→swfを試す[:script:]lineStyleのpixelHintingの設定を変えて角丸四角形を描く
var shape1:Shape=new Shape(); var shape2:Shape=new Shape(); //pixelHinting=false shape1.graphics.lineStyle(3,0x000000,1,false); shape1.graphics.drawRoundRect(0,0,100,100,30,80) shape1.x=100; shape1.y=150; addChild(shape1); //pixelHinting=true shape2.graphics.lineStyle(3,0x000000,1,true); shape2.graphics.drawRoundRect(0,0,100,100,30,80) shape2.x=250; shape2.y=150; addChild(shape2);
scaleModeは図形を描いた表示オブジェクトを拡大縮小したときにそれに合わせて線幅も拡大縮小するかどうかを次の4種類の設定から選びます。拡大縮小する"normal"、拡大縮小しない"none"、垂直方向のみの拡大縮小の場合は拡大縮小しない"vertical"、水平方向のみの拡大縮小の場合は拡大縮小しない"horizontal"。なお、これらの設定値はLineScaleModeクラスのクラス定数としてLineScaleMode.NORMALのようにそれぞれ定義してあります。
capsは線の終端の形状を指定します。形状には"none"、"round"、"square"の3種類があります。これらの値はCapsStyleクラスのクラス定数としてCapsStyle.NONEのようにそれぞれ定義されています。
jointsは線と線の結合の角の形状を示します。形状には"bevel"、"miter"、"round"の3種類があります。これらの値はJointStyleクラスのクラス定数としてJointStyle.BEVELのようにそれぞれ定義されています。
miterLimitはjointsの設定が"miter"だったときに角が切り取られる限度を示す数値(1〜255)です。数値が小さいほど結合の角を短く切り取ります。
capsは線の終端の形状を指定します。形状には"none"、"round"、"square"の3種類があります。これらの値はCapsStyleクラスのクラス定数としてCapsStyle.NONEのようにそれぞれ定義されています。
jointsは線と線の結合の角の形状を示します。形状には"bevel"、"miter"、"round"の3種類があります。これらの値はJointStyleクラスのクラス定数としてJointStyle.BEVELのようにそれぞれ定義されています。
miterLimitはjointsの設定が"miter"だったときに角が切り取られる限度を示す数値(1〜255)です。数値が小さいほど結合の角を短く切り取ります。




![ActionScript 3.0辞典 [FlashPlayer10/9対応]](http://ecx.images-amazon.com/images/I/51ry2e8HtIL._SL75_.jpg)





