(section09-01 基本的な図形を描くから抜粋)
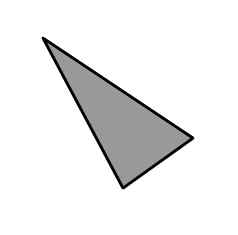
図形の内部を塗るには図形の描画を開始する前にbeginFill()を実行し、図形の描画が終わったならばendFill()で塗りを終了します。beginFill()では塗り色と塗りの透明度を指定できます。
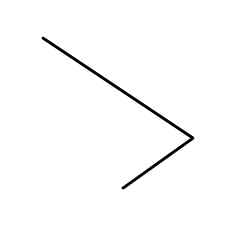
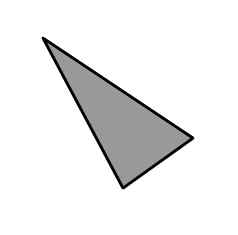
次のサンプルではpt1からpt2、pt2からpt3の直線を2本引いています。2本の線では図形として閉じていませんが、塗りを行うと自動的にpt3からpt1への線が引かれて3点を頂点とした三角形になり、内部が塗られます。


[:script:]図形を塗りつぶす
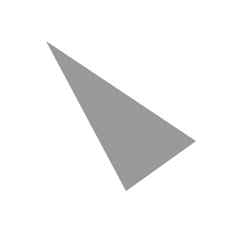
また、線のスタイルを指定している6行目を取り去ると線が引かれれなくなりますが、線は見えなくても図形の塗りが行われます。

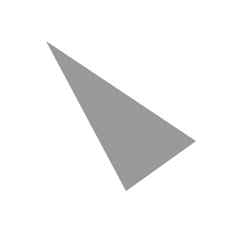
図形の内部を塗るには図形の描画を開始する前にbeginFill()を実行し、図形の描画が終わったならばendFill()で塗りを終了します。beginFill()では塗り色と塗りの透明度を指定できます。
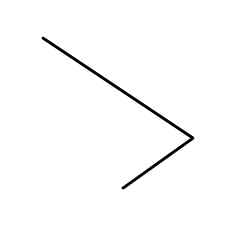
次のサンプルではpt1からpt2、pt2からpt3の直線を2本引いています。2本の線では図形として閉じていませんが、塗りを行うと自動的にpt3からpt1への線が引かれて3点を頂点とした三角形になり、内部が塗られます。


[:script:]図形を塗りつぶす
var pt1:Point=new Point(0,0); var pt2:Point=new Point(150,100); var pt3:Point=new Point(80,150); var sp:Sprite=new Sprite(); //線のスタイル sp.graphics.lineStyle(3,0x000000); //塗り始め sp.graphics.beginFill(0x999999); //線を引く sp.graphics.moveTo(pt1.x,pt1.y); sp.graphics.lineTo(pt2.x,pt2.y); sp.graphics.lineTo(pt3.x,pt3.y); //塗り終わり sp.graphics.endFill(); sp.x=100; sp.y=100; addChild(sp);
また、線のスタイルを指定している6行目を取り去ると線が引かれれなくなりますが、線は見えなくても図形の塗りが行われます。





![ActionScript 3.0辞典 [FlashPlayer10/9対応]](http://ecx.images-amazon.com/images/I/51ry2e8HtIL._SL75_.jpg)





