(section09-01 基本的な図形を描くから抜粋)
曲線はcurveTo()を使って引きます。描き方の手順はlineTo()を使った直線の描き方と基本的に同じですが、curveTo()では曲線の終点とは別に曲線の接線方向を示すコントロールポイントを指定します。
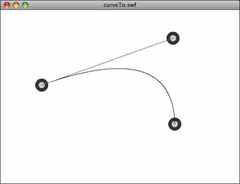
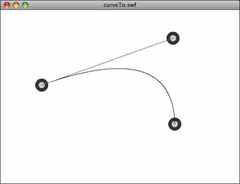
次の例ではステージにpt1、pt2、ctrlPtの3つのインスタンスが作ってあります。そして、ctrlPtをコントロールポイントの座標に使い、始点pt1と終点pt2を結ぶ曲線を引きます(2〜5行目)。
さらに始点pt1とコントロールポイントctrlPの直線も描いています。始点pt1とコントロールポイントctrlPの直線を引くと、この直線を接線として曲線が描かれているのがわかります(7〜9行目)。
なお、lineTo()、curveTo()で指定する座標はshape1のローカル座標ですが、pt1、pt2、ctrlPtの座標はステージを基準としたグローバル座標です。この座標を合わせるためにshape1はステージの(0,0)の位置にaddChild()します。
 →swfを試す
→swfを試す
[:script:]曲線を引く
曲線はcurveTo()を使って引きます。描き方の手順はlineTo()を使った直線の描き方と基本的に同じですが、curveTo()では曲線の終点とは別に曲線の接線方向を示すコントロールポイントを指定します。
次の例ではステージにpt1、pt2、ctrlPtの3つのインスタンスが作ってあります。そして、ctrlPtをコントロールポイントの座標に使い、始点pt1と終点pt2を結ぶ曲線を引きます(2〜5行目)。
さらに始点pt1とコントロールポイントctrlPの直線も描いています。始点pt1とコントロールポイントctrlPの直線を引くと、この直線を接線として曲線が描かれているのがわかります(7〜9行目)。
なお、lineTo()、curveTo()で指定する座標はshape1のローカル座標ですが、pt1、pt2、ctrlPtの座標はステージを基準としたグローバル座標です。この座標を合わせるためにshape1はステージの(0,0)の位置にaddChild()します。
 →swfを試す
→swfを試す[:script:]曲線を引く
var shape1:Shape=new Shape(); //pt1-pt2の曲線を引く shape1.graphics.lineStyle(1,0x000000); shape1.graphics.moveTo(pt1.x,pt1.y); shape1.graphics.curveTo(ctrlPt.x,ctrlPt.y,pt2.x,pt2.y); //pt1-ctrlPtの接線を引く shape1.graphics.lineStyle(1,0x666666); shape1.graphics.moveTo(pt1.x,pt1.y); shape1.graphics.lineTo(ctrlPt.x,ctrlPt.y); //ステージに配置する shape1.x=0; shape1.y=0; addChild(shape1);




![ActionScript 3.0辞典 [FlashPlayer10/9対応]](http://ecx.images-amazon.com/images/I/51ry2e8HtIL._SL75_.jpg)





