(section09-03 Flash Player 10の新しいGraphicsメソッドから抜粋)
drawPath()の第3引数で設定するwindingプロパティは図形のパスが交差してできる領域を塗るかどうかの湾曲規則を指定します。初期値では"evenOdd"になっていて、重なりが奇数回の場合に塗ります。
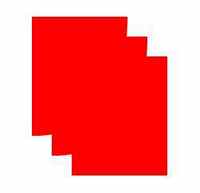
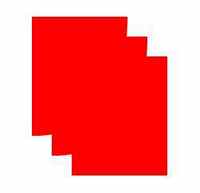
次の例ではdata1、data2、data3と3つの図形が重なったパスを使って図形を描いています。このとき、2度重なっている部分は色が塗られず、3回重なっている部分は色が塗られているのがわかります。

[:script:]重なりがある図形をwindingプロパティを"evenOdd"で塗る
windingプロパティのもう一方の値は"nonZero"です。この値はGraphicsPathWinding.NON_ZEROとして定数が定義してあります。windingプロパティを"nonZero"に設定すると湾曲タイプ(点を順に線で結ぶ方向)が時計回りか反時計回りかで図形を区別します。時計回りの値を+1、反時計回りの値を-1とし、重なっている領域はこの値を合計します。そして、値の合計が0の領域は塗らず、0以外の領域は塗ります。
次の例ではすべてがdata1、data2、data3の全部が時計回りで+1なので、重なっている領域で合計が0になるところはありません。したがって、すべての領域が塗られます。

drawPath()の第3引数で設定するwindingプロパティは図形のパスが交差してできる領域を塗るかどうかの湾曲規則を指定します。初期値では"evenOdd"になっていて、重なりが奇数回の場合に塗ります。
次の例ではdata1、data2、data3と3つの図形が重なったパスを使って図形を描いています。このとき、2度重なっている部分は色が塗られず、3回重なっている部分は色が塗られているのがわかります。

[:script:]重なりがある図形をwindingプロパティを"evenOdd"で塗る
var w:int=120; var h:int=150; var data1:Array=[0,0, w,0, w,h, 0,h, 0,0]; var data2:Array=[25,25, w+25,25, w+25,h+25, 25,h+25, 25,25]; var data3:Array=[50,50, w+50,50, w+50,h+50, 50,h+50, 50,50]; var datalist:Array=data1.concat(data2,data3); var commands:Vector.<int>=Vector.<int>([1,2,3,2, 1,2,3,2, 1,2,2,2,2]); var data:Vector.<Number>=Vector.<Number>(datalist); //描画の交差領域の塗りの処理法 var winding:String=GraphicsPathWinding.EVEN_ODD; //図形を描く var shape:Shape=new Shape(); shape.graphics.beginFill(0xFF0000); shape.graphics.drawPath(commands, data, winding) shape.graphics.endFill(); shape.x=200; shape.y=150; addChild(shape);
windingプロパティのもう一方の値は"nonZero"です。この値はGraphicsPathWinding.NON_ZEROとして定数が定義してあります。windingプロパティを"nonZero"に設定すると湾曲タイプ(点を順に線で結ぶ方向)が時計回りか反時計回りかで図形を区別します。時計回りの値を+1、反時計回りの値を-1とし、重なっている領域はこの値を合計します。そして、値の合計が0の領域は塗らず、0以外の領域は塗ります。
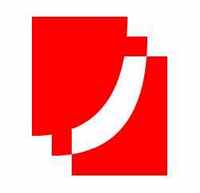
次の例ではすべてがdata1、data2、data3の全部が時計回りで+1なので、重なっている領域で合計が0になるところはありません。したがって、すべての領域が塗られます。

[:script:]重なりがある図形をwindingプロパティを"nonZero"で塗る
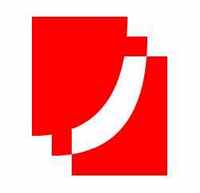
[:script:]四角形が反時計回りに描かれるようにdata3の値を並べ替える
var w:int=120; var h:int=150; var data1:Array=[0,0, w,0, w,h, 0,h, 0,0];//時計回り+1 var data2:Array=[25,25, w+25,25, w+25,h+25, 25,h+25, 25,25];//時計回り+1 var data3:Array=[50,50, w+50,50, w+50,h+50, 50,h+50, 50,50];//時計回り+1 var datalist:Array=data1.concat(data2,data3); var commands:Vector.<int>=Vector.<int>([1,2,3,2, 1,2,3,2, 1,2,2,2,2]); var data:Vector.<Number>=Vector.<Number>(datalist); //描画の交差領域の塗りの処理法 var winding:String=GraphicsPathWinding.NON_ZERO; //図形を描く var shape:Shape=new Shape(); shape.graphics.beginFill(0xFF0000); shape.graphics.drawPath(commands, data, winding) shape.graphics.endFill(); shape.x=200; shape.y=150; addChild(shape);ここで次のようにdata3の座標を並べ替えて図形が反時計回りで描かれるようにすると、data3の値は-1になります。したがって、「data1+data2」は+2、「data1+data2+data3」は+1、「data1+data3」は0、「data2+data3」は0になります。つまり、data1とdata3が重なっている領域、そしてdata2とdata3が重なっている領域は色が塗られません。
[:script:]四角形が反時計回りに描かれるようにdata3の値を並べ替える
var data3:Array=[50,50, 50,h+50, w+50, h+50,w+50,50, 50,50];//反時計回り-1





![ActionScript 3.0辞典 [FlashPlayer10/9対応]](http://ecx.images-amazon.com/images/I/51ry2e8HtIL._SL75_.jpg)





