(section09-03 Flash Player 10の新しいGraphicsメソッドから抜粋)
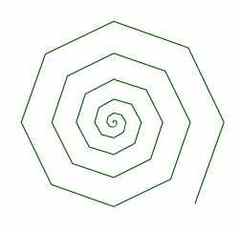
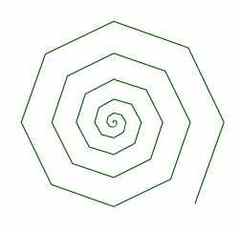
次の例はdrowPath()を使って渦巻き状に線を引くサンプルです。このように座標を計算式で求めることで図形を効率よく描けます。
[:script:]drawPath()を使って渦巻きを描く
次の例はdrowPath()を使って渦巻き状に線を引くサンプルです。このように座標を計算式で求めることで図形を効率よく描けます。
[:script:]drawPath()を使って渦巻きを描く
var r:Number=1;
var rad:Number=2*Math.PI/8;
//描画コマンド
var commands:Vector.<int>=new Vector.<int>();
//描画に使う座標
var data:Vector.<Number>=new Vector.<Number>();
//コマンドと座標を追加する
commands.push(GraphicsPathCommand.MOVE_TO);
data.push(0,0);
for (var i:int=1; i<50; i++) {
commands.push(GraphicsPathCommand.LINE_TO);
r=i*i/20;
var pt:Point=Point.polar(r,rad*i);
data.push(pt.x,pt.y);
}
//図形を描く
var shape:Shape=new Shape();
shape.graphics.lineStyle(1,0x005500);
shape.graphics.drawPath(commands, data);
shape.x=stage.stageWidth/2;
shape.y=stage.stageHeight/2;
addChild(shape);





![ActionScript 3.0辞典 [FlashPlayer10/9対応]](http://ecx.images-amazon.com/images/I/51ry2e8HtIL._SL75_.jpg)





