(section09-03 Flash Player10の新しいGraphicsメソッドから抜粋)
drawTriangles()は三角形を描くためだけの単純なメソッドではありません。
drawTriangles()は図形を三角形で分割し、図形の変形に応じて変形するビットマップを貼るためのメソッドです。この機能は3D物体のテクスチャ表現が主目的ですが、2Dのアニメーションでも利用できます。drawTriangles()の書式は次のとおりです。なお、第4引数のcullingは3D空間でのカリング(隠れた部分を描画しない)の設定なので、ここでは初期値であるカリングを行わない"none"のまま使用します。
書式: drawTriangles(vertices:Vector, indices:Vector = null, uvtData:Vector = null, culling:String = "none"):void
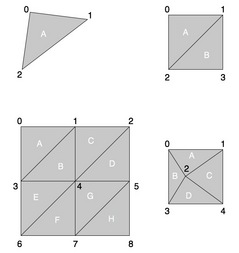
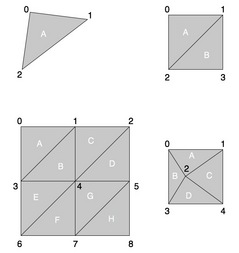
頂点の座標と番号の振り方
drawTriangles()の第1引数のverticesは頂点の座標、第2引数のindicesは頂点の番号です。verticesは先の例でも見たように頂点のローカル座標(x,y)をペアにしてベクターに入れます。indicesは頂点の番号を0から順に振った連番です。頂点の番号の振り方は自由ですが、この頂点番号の並びとverticesの座標の並びを合わせます。また、図形を分割する三角形の形や個数も自由です。

[:note:]カリングを行う場合は、三角形の頂点を時計回りに指定します。
drawTriangles()は三角形を描くためだけの単純なメソッドではありません。
drawTriangles()は図形を三角形で分割し、図形の変形に応じて変形するビットマップを貼るためのメソッドです。この機能は3D物体のテクスチャ表現が主目的ですが、2Dのアニメーションでも利用できます。drawTriangles()の書式は次のとおりです。なお、第4引数のcullingは3D空間でのカリング(隠れた部分を描画しない)の設定なので、ここでは初期値であるカリングを行わない"none"のまま使用します。
書式: drawTriangles(vertices:Vector, indices:Vector = null, uvtData:Vector = null, culling:String = "none"):void
頂点の座標と番号の振り方
drawTriangles()の第1引数のverticesは頂点の座標、第2引数のindicesは頂点の番号です。verticesは先の例でも見たように頂点のローカル座標(x,y)をペアにしてベクターに入れます。indicesは頂点の番号を0から順に振った連番です。頂点の番号の振り方は自由ですが、この頂点番号の並びとverticesの座標の並びを合わせます。また、図形を分割する三角形の形や個数も自由です。

[:note:]カリングを行う場合は、三角形の頂点を時計回りに指定します。




![ActionScript 3.0辞典 [FlashPlayer10/9対応]](http://ecx.images-amazon.com/images/I/51ry2e8HtIL._SL75_.jpg)





