(section09-03 Flash Player10の新しいGraphicsメソッドから抜粋)
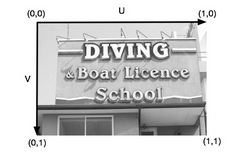
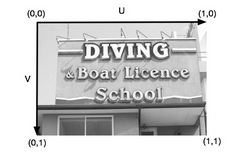
図形にビットマップデータをテクスチャとして貼るには、各頂点がビットマップデータのどの位置になるかをUV座標で指定します。UV座標はビットマップデータの左上角を(0,0)、右下角を(1,1)とした比率で示す座標です。

次のサンプルは三角形を描き、ビットマップデータの左上半分をテクスチャとして塗るスクリプトです。三角形の頂点の座標をvertices、描画する頂点番号をindices、そして頂点に対応するビットマップのUV座標をuvtDataで指定しています。ビットマップデータはビットマップシンボルをIMG_8268の名前でリンケージ書き出ししています。
[:script:]三角形にビットマップデータのテクスチャを貼る

図形にビットマップデータをテクスチャとして貼るには、各頂点がビットマップデータのどの位置になるかをUV座標で指定します。UV座標はビットマップデータの左上角を(0,0)、右下角を(1,1)とした比率で示す座標です。

次のサンプルは三角形を描き、ビットマップデータの左上半分をテクスチャとして塗るスクリプトです。三角形の頂点の座標をvertices、描画する頂点番号をindices、そして頂点に対応するビットマップのUV座標をuvtDataで指定しています。ビットマップデータはビットマップシンボルをIMG_8268の名前でリンケージ書き出ししています。
[:script:]三角形にビットマップデータのテクスチャを貼る
var shape:Shape=new Shape(); //ビットマップデータで塗る var bmpdata:BitmapData=new IMG_8268(0,0); shape.graphics.beginBitmapFill(bmpdata); //頂点の座標 var vertices:Vector.<Number>=Vector.<Number>([0,0, 320,0, 0,240]); //三角形を描く頂点 var indices:Vector.<int>=Vector.<int>([0,1,2]); //頂点のUV座標(0〜1) var uvtData:Vector.<Number>=Vector.<Number>([0,0, 1,0, 0,1]); //三角形を描く shape.graphics.drawTriangles(vertices,indices,uvtData); shape.graphics.endFill(); shape.x=50; shape.y=50; addChild(shape);

このサンプルの座標と5〜10行目を次のように書き替えると、ビットマップデータの右下半分がテクスチャとして三角形に貼られます。ビットマップのUV座標が右下半分を指しています。
[:script:]三角形の右下半分のビットマップデータを貼る
ところで、drawTriangles()の第3引数のuvtDataの値は、UV座標ではなくUVT座標を与えることもできます。UVT座標とはUV座標のuv値に加えて3D空間の視点からスクリーンとスクリーンから物体までの距離の比率を示すt値を加えた座標です。2Dアニメーションではこのtの値が1になるため、本来ならば次のようにt1、t2、t3の値をすべて1にしたuvtDataの値をdrawTriangles()の第3引数として渡します。
これまでのサンプルでtの値を追加しなかったのは、drawTriangles()ではuvtDataのtの値がすべて1ならば省略が可能だからです。値が省略されているかどうかは、verticesベクターの値の個数とuvtDataの値の個数で自動的に判断されます。
[:script:]三角形の右下半分のビットマップデータを貼る
//頂点の座標 var vertices:Vector.<Number>=Vector.<Number>([320,0, 0,240, 320,240]); //三角形を描く頂点 var indices:Vector.<int>=Vector.<int>([0,1,2]); //頂点のUV座標(0〜1) var uvtData:Vector.<Number>=Vector.<Number>([1,0, 0,1, 1,1]);

ところで、drawTriangles()の第3引数のuvtDataの値は、UV座標ではなくUVT座標を与えることもできます。UVT座標とはUV座標のuv値に加えて3D空間の視点からスクリーンとスクリーンから物体までの距離の比率を示すt値を加えた座標です。2Dアニメーションではこのtの値が1になるため、本来ならば次のようにt1、t2、t3の値をすべて1にしたuvtDataの値をdrawTriangles()の第3引数として渡します。
これまでのサンプルでtの値を追加しなかったのは、drawTriangles()ではuvtDataのtの値がすべて1ならば省略が可能だからです。値が省略されているかどうかは、verticesベクターの値の個数とuvtDataの値の個数で自動的に判断されます。




![ActionScript 3.0辞典 [FlashPlayer10/9対応]](http://ecx.images-amazon.com/images/I/51ry2e8HtIL._SL75_.jpg)





