(section09-03 Flash Player10の新しいGraphicsメソッドから抜粋)
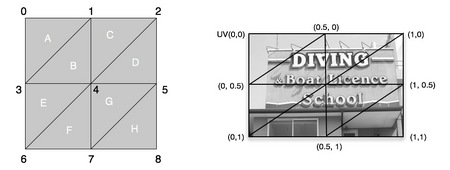
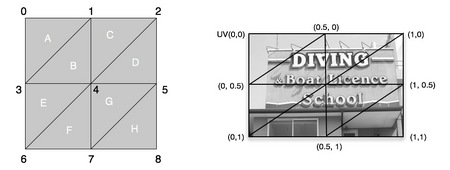
次のサンプルは図形を8個の三角形に分割した場合です。頂点は9個になり、それぞれの座標は6〜9行目でverticesに登録しています。8個の三角形は頂点を0-1-3、1-3-4、1-2-4のよう結んで作ります。この頂点の並びを11〜19行目でindicesに登録します。0〜8の各頂点のUV座標は21〜24行目でuvtDataに登録します。たとえば、7番の頂点のUV座標は(0.5, 1)になります。

[:script:]]図形を8個の三角形に分割してテクスチャを貼る
さきほどと同じように頂点の座標を変更すると、頂点の移動に合わせてテクスチャとして貼ったビットマップデータも変形します。

次のサンプルは図形を8個の三角形に分割した場合です。頂点は9個になり、それぞれの座標は6〜9行目でverticesに登録しています。8個の三角形は頂点を0-1-3、1-3-4、1-2-4のよう結んで作ります。この頂点の並びを11〜19行目でindicesに登録します。0〜8の各頂点のUV座標は21〜24行目でuvtDataに登録します。たとえば、7番の頂点のUV座標は(0.5, 1)になります。

[:script:]]図形を8個の三角形に分割してテクスチャを貼る
var shape:Shape=new Shape(); //ビットマップデータで塗る var bmpdata:BitmapData=new IMG_8268(0,0); shape.graphics.beginBitmapFill(bmpdata); //頂点の座標 var vertices:Vector.<Number>=new Vector.<Number>(); vertices.push(0,0, 160,0, 320,0);//頂点0-1-2 vertices.push(0,120, 160,120, 320,120);//頂点3-4-5 vertices.push(0,240, 160,240, 320,240);//頂点6-7-8 //三角形を描く頂点 var indices:Vector.<int>=new Vector.<int>(); indices.push(0,1,3);//三角形A indices.push(1,3,4);//三角形B indices.push(1,2,4);//三角形C indices.push(2,4,5);//三角形D indices.push(3,4,6);//三角形E indices.push(4,6,7);//三角形F indices.push(4,5,7);//三角形G indices.push(5,7,8);//三角形H //頂点のUV座標(0〜1) var uvtData:Vector.<Number>=new Vector.<Number>(); uvtData.push(0,0, 0.5,0, 1,0);//頂点0-1-2 uvtData.push(0,0.5, 0.5,0.5, 1,0.5);//頂点3-4-5 uvtData.push(0,1, 0.5,1, 1,1);//頂点6-7-8 //三角形を描く shape.graphics.drawTriangles(vertices,indices,uvtData); shape.graphics.endFill(); shape.x=100; shape.y=50; addChild(shape);
さきほどと同じように頂点の座標を変更すると、頂点の移動に合わせてテクスチャとして貼ったビットマップデータも変形します。
vertices.push(0,30, 160,0, 320,30);//頂点0-1-2 vertices.push(30,120, 190,120, 290,120);//頂点3-4-5 vertices.push(0,210, 160,240, 320,220);//頂点6-7-8





![ActionScript 3.0辞典 [FlashPlayer10/9対応]](http://ecx.images-amazon.com/images/I/51ry2e8HtIL._SL75_.jpg)





