
Adobe EDGE newsletter第7回
『大重美幸のこれ見落としてませんか? ActionScript 3.0』
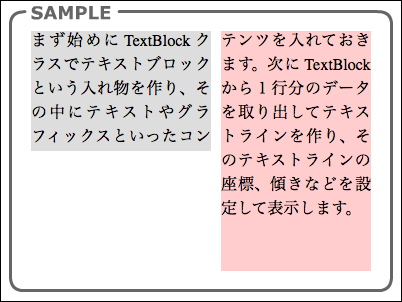
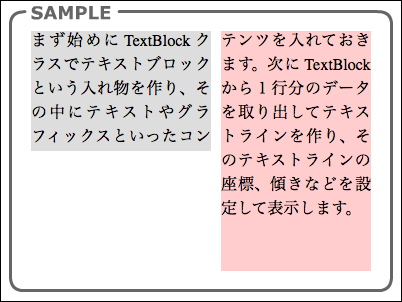
『TextBlockクラスで多彩な文字表現』が公開されました。
テキストを自由にアニメーションさせたい、もっと美しい文字でテキストを表示したいと思ったとき、テキストフィールドでは難しい場合があります。その悩みを解決するのがFlash CS4から搭載された新テキストエンジンです。今回は新テキストエンジンを使うためのTextBlockクラスにチャレンジです!




package {
public class Friend4 {
//クラスプロパティ
public static var seqNo:uint;
public static var friendList:Array=new Array();
//インスタンスプロパティ
public var no:uint;
public var name:String;
public var age:uint;
//コンストラクタ
public function Friend4(na:String,ag:uint) {
no= ++seqNo;
name=na;
age=ag;
//インスタンスのリストに参照を保管する
friendList.push(this);
}
//
// クラスメソッド
//
//平均年齢を求める
public static function getAgeAverage():Number {
if (friendList.length==0) {
return 0;
} else {
var ageSum:uint;
//年齢の合計を出す
for (var i:int=0; i<friendList.length; i++) {
var friend:Friend4=friendList[i];
ageSum+=friend.age;
}
//平均を計算する
var ave:Number=ageSum/friendList.length;
//小数点2位で四捨五入する
ave=Math.round(ave*10)/10;
return ave;
}
}
//最年長を求める
public static function getOldestProfile():String {
if (friendList.length==0) {
return null;
} else {
//friendListの複製
var tmpList:Array=friendList.slice();
//年齢でソートする
tmpList.sortOn("age",Array.NUMERIC);
//最後の人を取り出す
var oldest:Friend4=tmpList[tmpList.length-1];
//プロフィールを返す(インスタンスメソッドの実行)
return oldest.getProfile();
}
}
//
// インスタンスメソッド
//
//プロフィールを返す
public function getProfile():String {
var info:String="no."+no+" "+name+"、"+age+"歳です。";
return info;
}
}
}
→ファイル一式をダウンロードする。
//読み込む画像ファイルを指定する
var url:String = "image/IMG_8171.jpg";
var urlReq:URLRequest = new URLRequest(url);
//ローダーを作る
var photoLoader:Loader=new Loader();
photoLoader.contentLoaderInfo.addEventListener(Event.COMPLETE, onLoaded);
//画像を読み込む
photoLoader.load(urlReq);
//画像を表示する
photoLoader.x = 100;
photoLoader.y = 50;
addChild(photoLoader);
//ドロップシャドウを付ける
var dsf:DropShadowFilter=new DropShadowFilter();
dsf.alpha = 0.8;
photoLoader.filters = [dsf];
import fl.transitions.Tween;
import fl.transitions.easing.*;
var tw:Tween;
//フェードインで表示する
function onLoaded(eventObj:Event):void {
tw = new Tween(photoLoader,"alpha",Regular.easeInOut,0,1,1,true);
}

//イベントリスナーの追加
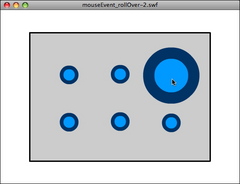
box_mc.addEventListener(MouseEvent.ROLL_OVER, onRollover, true);
box_mc.addEventListener(MouseEvent.ROLL_OUT, onRollout, true);
//ロールオーバーのリスナー関数
function onRollover(eventObj:MouseEvent):void {
var target_mc:MovieClip=eventObj.target as MovieClip;
target_mc.scaleX=target_mc.scaleY=3.0;
}
//ロールアウトのリスナー関数
function onRollout(eventObj:MouseEvent):void {
var target_mc:MovieClip=eventObj.target as MovieClip;
target_mc.scaleX=target_mc.scaleY=1.0;
}


//イベントリスナーの追加
face_mc.addEventListener(MouseEvent.CLICK, onClick);
//クリックのリスナー関数
function onClick(eventObj:MouseEvent):void {
var target_mc:MovieClip=eventObj.target as MovieClip;
target_mc.rotation+=30;
}
カエルの顔すなわちface_mcをクリックすると顔全体が回転します。つまり、targetはface_mcということになります。

//イベントリスナーの追加
face_mc.addEventListener(MouseEvent.CLICK, onClick);
//クリックのリスナー関数
function onClick(eventObj:MouseEvent):void {
var target_mc:MovieClip=eventObj.currentTarget as MovieClip;
target_mc.rotation+=30;
}
→swfを試す
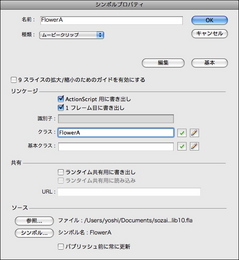
package {
import flash.display.MovieClip;
import flash.events.Event;
public class FlowerA extends MovieClip {
public function FlowerA() {
addEventListener(Event.ENTER_FRAME, enterFrameHandler );
}
protected function enterFrameHandler(eventObj:Event):void {
rotation += 3;
}
}
}

//同じイベントに同じリスナー関数を重ねて追加する
a_mc.addEventListener(Event.ENTER_FRAME, stepRotationA);
a_mc.addEventListener(Event.ENTER_FRAME, stepRotationA);
a_mc.addEventListener(Event.ENTER_FRAME, stepRotationA);
a_mc.addEventListener(Event.ENTER_FRAME, stepRotationA);
//b_mcには1度しか追加しない
b_mc.addEventListener(Event.ENTER_FRAME, stepRotationB);
//回転させる
function stepRotationA(eventObj:Event):void {
a_mc.rotation+=2;
}
function stepRotationB(eventObj:Event):void {
b_mc.rotation+=2;
}

//stepZoomで比率を変化させるための角度
var degree:int;
//同じイベントに別のリスナー関数を重ねて追加する
f_mc.addEventListener(Event.ENTER_FRAME, stepRotation);
f_mc.addEventListener(Event.ENTER_FRAME, stepZoom);
//回転させる
function stepRotation(eventObj:Event):void {
f_mc.rotation+=2;
}
//伸縮とアルファ変更
function stepZoom(eventObj:Event):void {
degree=(degree+2)%360;
//回転角度で比率を変える
var ratio:Number=Math.abs(Math.sin(degree*Math.PI/180));
//伸縮
f_mc.scaleX=f_mc.scaleY=1+9*ratio;
//アルファ変更
f_mc.alpha=Math.max(0.02,1-ratio);
}

1.どこで
2.何が起きたら
3.どうする
1.イベントターゲット ・・・・ イベントが発生するオブジェクト
2.イベントタイプ ・・・・ 発生するイベントの種類
3.リスナー関数 ・・・・ イベント発生で実行する関数
1.イベントターゲット ・・・・ box_mc
2.イベントタイプ ・・・・ クリック
3.リスナー関数 ・・・・ test()
イベントターゲット.addEventListener(イベントタイプ, リスナー関数);[:note:] addEventListener()には引数がまだありますが、ここでは省略しています。
box_mc.addEventListener(MouseEvent.CLICK, test);
//クリックで実行されるリスナー関数
function test(eventObj:MouseEvent):void {
trace("test OK");
}
そこで、test()でbox_mcの現在の回転角度つまりbox_mc.rotationに45度を加算すれば、box_mcをクリックするたびにbox_mcが45度回転するようになります。
box_mc.addEventListener(MouseEvent.CLICK, test);
//クリックで実行されるリスナー関数
function test(eventObj:MouseEvent):void {
//box_mcを45度回転させる
box_mc.rotation += 45;
}
 →swfを試す
→swfを試す