(section04-02 イベントとイベントリスナーから抜粋)
入れ子のムービークリップのロールオーバー/ロールアウトのイベントは、クリックイベントと同じではありません。クリックイベントの場合は親ムービーにイベントリスナーを登録すれば子ムービーのインスタンスのクリックをイベントのtargetとして処理できますが、ロールオーバー/ロールアウトのイベントの場合はtargetとして処理できません。
これに対処するために、次のサンプルで示すようにaddEventListener()の第3引数(useCaptureプロパティ)をtrueにします。すると親ムービーに設定したリスナー関数でロールオーバー/ロールアウトをした子ムービーのインスタンスをtargetとして処理できるようになり、子ムービーのインスタンスごとにイベントリスナーを登録する手間がなくなります。
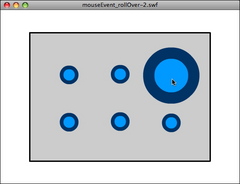
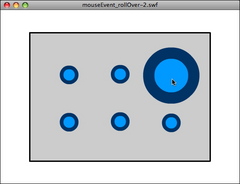
[:script:]ロールオーバーした入れ子のインスタンスを拡大する
イベントリスナーは親ムービーに設定してありますが、ロールオーバーした子ムービーのインスタンスが拡大します。
→swfを試す
[:note:] ROLL_OVER / ROLL_OUT のイベントオブジェクトのbubblesプロパティがfalseだからです。CLICKのbubblesプロパティはtrueです。
詳しくはヘルプのイベントフローを参照してください。
入れ子のムービークリップのロールオーバー/ロールアウトのイベントは、クリックイベントと同じではありません。クリックイベントの場合は親ムービーにイベントリスナーを登録すれば子ムービーのインスタンスのクリックをイベントのtargetとして処理できますが、ロールオーバー/ロールアウトのイベントの場合はtargetとして処理できません。
これに対処するために、次のサンプルで示すようにaddEventListener()の第3引数(useCaptureプロパティ)をtrueにします。すると親ムービーに設定したリスナー関数でロールオーバー/ロールアウトをした子ムービーのインスタンスをtargetとして処理できるようになり、子ムービーのインスタンスごとにイベントリスナーを登録する手間がなくなります。
[:script:]ロールオーバーした入れ子のインスタンスを拡大する
//イベントリスナーの追加
box_mc.addEventListener(MouseEvent.ROLL_OVER, onRollover, true);
box_mc.addEventListener(MouseEvent.ROLL_OUT, onRollout, true);
//ロールオーバーのリスナー関数
function onRollover(eventObj:MouseEvent):void {
var target_mc:MovieClip=eventObj.target as MovieClip;
target_mc.scaleX=target_mc.scaleY=3.0;
}
//ロールアウトのリスナー関数
function onRollout(eventObj:MouseEvent):void {
var target_mc:MovieClip=eventObj.target as MovieClip;
target_mc.scaleX=target_mc.scaleY=1.0;
}

イベントリスナーは親ムービーに設定してありますが、ロールオーバーした子ムービーのインスタンスが拡大します。
→swfを試す
[:note:] ROLL_OVER / ROLL_OUT のイベントオブジェクトのbubblesプロパティがfalseだからです。CLICKのbubblesプロパティはtrueです。
詳しくはヘルプのイベントフローを参照してください。












![ActionScript 3.0辞典 [FlashPlayer10/9対応]](http://ecx.images-amazon.com/images/I/51ry2e8HtIL._SL75_.jpg)





