(section06-03 衝突判定から抜粋)
intersects()とcontainsRect()は矩形と矩形の衝突判定を行う関数です。intersects()は比較する矩形と矩形が少しでも重なっているときにtrueになり、containsRect()は矩形の中に比較する矩形が完全に入っているときにtrueになります。
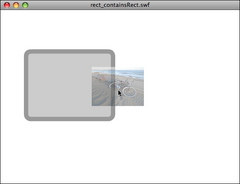
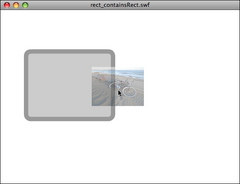
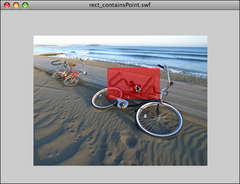
次の例はcontainsRect()のサンプルです。写真のphoto_mcインスタンスを写真枠のphotoFrame_mcインスタンスにドラッグ&ドロップしたとき、photo_mcがphotoFrame_mcの領域の中に完全に入っているかどうかを判定しています。photo_mcがphotoFrame_mcの領域の中に完全に入っているときはphoto_mcをphotoFrame_mcの中央に位置揃えし、領域内に完全に入っていないときはphotoFrame_mcの外に出してしまいます。
 →swfを試す
→swfを試す
[:script:]photo_mcをphotoFrame_mcの矩形の中に入るようにドロップしたか判定する
intersects()とcontainsRect()は矩形と矩形の衝突判定を行う関数です。intersects()は比較する矩形と矩形が少しでも重なっているときにtrueになり、containsRect()は矩形の中に比較する矩形が完全に入っているときにtrueになります。
次の例はcontainsRect()のサンプルです。写真のphoto_mcインスタンスを写真枠のphotoFrame_mcインスタンスにドラッグ&ドロップしたとき、photo_mcがphotoFrame_mcの領域の中に完全に入っているかどうかを判定しています。photo_mcがphotoFrame_mcの領域の中に完全に入っているときはphoto_mcをphotoFrame_mcの中央に位置揃えし、領域内に完全に入っていないときはphotoFrame_mcの外に出してしまいます。
 →swfを試す
→swfを試す[:script:]photo_mcをphotoFrame_mcの矩形の中に入るようにドロップしたか判定する
//マウスダウンでドラッグ開始
photo_mc.addEventListener(MouseEvent.MOUSE_DOWN, onStartDrag);
//ドラッグ開始
function onStartDrag(eventObj:MouseEvent):void {
photo_mc.startDrag(false);
photo_mc.alpha=0.5;
stage.addEventListener(MouseEvent.MOUSE_UP, onStopDrag);
}
//ドラッグ終了
function onStopDrag(eventObj:MouseEvent):void {
photo_mc.stopDrag();
photo_mc.alpha=1;
containsCheck();
}
//photo_mcの矩形がphotoFrame_mcの矩形に完全に入っているかどうかチェックする
function containsCheck():void {
//photoFrame_mcの矩形
var frameBounds:Rectangle=photoFrame_mc.getBounds(stage);
//photo_mcの矩形
var photoBounds:Rectangle=photo_mc.getBounds(stage);
//photo_mcの矩形がphotoFrame_mcの矩形に完全に入っているかどうか
if (frameBounds.containsRect(photoBounds)) {
//入っていれば中央に表示する
var center_x:Number=frameBounds.left+photoFrame_mc.width/2;
var center_y:Number=frameBounds.top+photoFrame_mc.height/2;
photo_mc.x=center_x-photoBounds.width/2;
photo_mc.y=center_y-photoBounds.height/2;
} else {
//photoFrame_mcの外に出してしまう
photo_mc.x=frameBounds.right+photoBounds.width/2;
photo_mc.y=frameBounds.top+photoBounds.height/2;
}
}







![ActionScript 3.0辞典 [FlashPlayer10/9対応]](http://ecx.images-amazon.com/images/I/51ry2e8HtIL._SL75_.jpg)





